
|
Home
| pfodApps/pfodDevices
| WebStringTemplates
| Java/J2EE
| Unix
| Torches
| Superannuation
|
| About
Us
|

|
Adafruit Feather nRF52 LE - Custom Controls with pfodApp™
|
by Matthew Ford 28th November 2017
(originally posted 15th November 2017)
© Forward Computing
and Control Pty. Ltd. NSW Australia
All rights reserved.




None
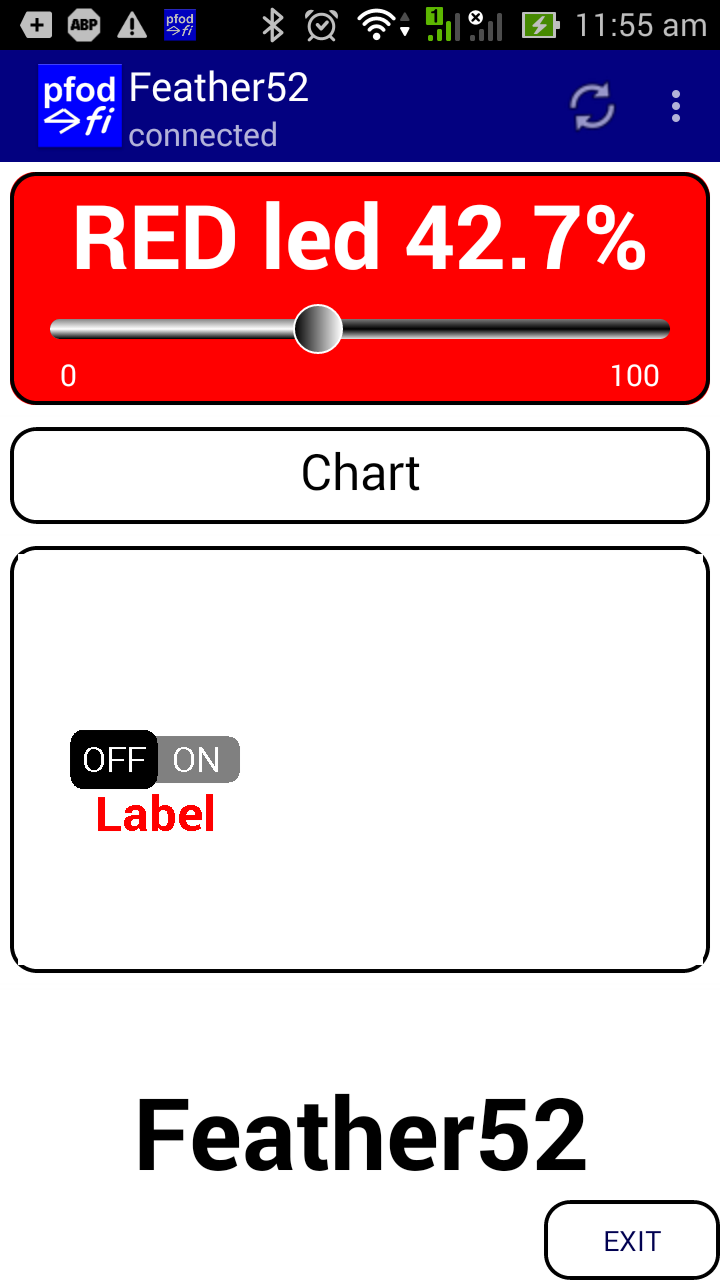
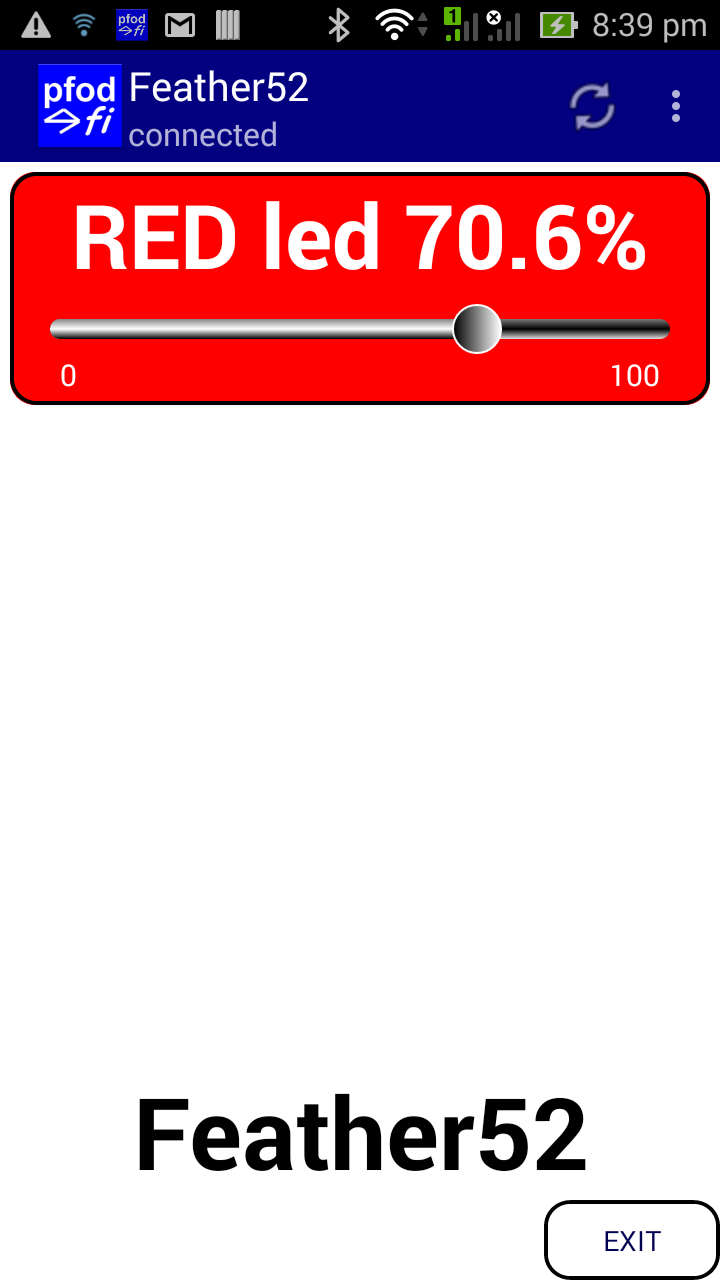
of these screens are hard coded into pfodApp (the Android app).![]()
All the screens above
are completely controlled by the code in your Adafruit Feather nRF52.
Update
20th
June 2020 – Updated
pfodDesignerV3.0.3760 to match the latest Adafruit nRF52 board
library V0.20.1
Update
28th
November
2017 – Using
Adafruit Feather nRF52 Arduino IDE board add-on V0.7.5, the
TX and RX pins are swapped.
Try this simple sketch on an UNO or Mega2560 and then on a Feather
nRF52
void
setup() {
Serial.begin(9600);
}
void loop()
{
Serial.print("aaaaaaaaaaaaaaaaaaaaaaaaa"); // on
Mega2560 this data appears on TX pin 1
// On Adafruit Feather52
BLE the data comes out on the RX pin !!!
}
On
the Feather nRF52 the Serial print comes out on the RX pin!!!
This
could be fixed in a future version by changing the UART code in the
library, but that may kill any boards that have been wired up to use
RX so be careful.
This
project does not use the TX/RX pins
Update
15th
November
2017 – Some
BLE boards / software stacks deliver the same cmd twice in quick
succession. Update to pfodApp
V3.322+ and pfodParser
V3.17+ to solve this. pfodApp V3.322+ adds a cmd sequence number and
pfodParser V3.17+ filters out duplicate cmds.
Adafruit Feather nRF52 is a BLE (Bluetooth Low Energy) board supporting Bluetooth V5. Each different BLE board has its own supporting library, pin outs and capabilities which can make it difficult to get up and running.
This tutorial covers creating custom controls on your Android mobile for the Adafruit Feather nRF52. It uses the free pfodDesigner V3.3221+ to create custom multi-levels menus, plots and data logging that can be displayed on pfodApp (a paid app). The pfodDesigner generates all the Arduino code needed for the Adafruit Feather nRF52. The general purpose pfodApp handles the user display and interaction on your Android mobile. No Android programming is required. What is displayed to the user on their mobile is completely controlled by the code you load into your Feather52. Even if you decide not to use pfodApp, the free pfodDesigner will still generate template code that allows you to set up a Nordic 'uart' connection to your Feather52 board.
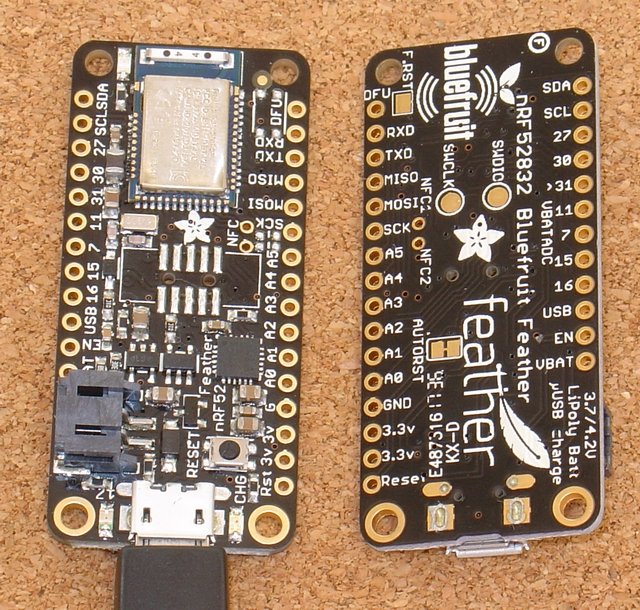
pfodDesignerV3.0.3760 + displays Feather52's unique selection of board pins when you choose which pin to connect a menu item to.
Prices
as at Nov 2017 excluding shipping
Adafruit
Feather nRF52 LE – ~US$25
USB
A to Micro B – ~US$3
Arduino
IDE V1.8.5 – free
pfodDesignerV3
Android app – free
pfodApp
V3 – ~US10
File Transfer app (or cable) – e.g.
Wifi
File Transfer (free) or Wifi
File Transfer Pro ~US$3
An Android Mobile to run the apps –
Needs to support Bluetooth Low Energy V4 i.e. running Android V4.4 or
higher.
A Computer to run the Arduino IDE
Install
the Arduino IDE on your computer and then download
and install the Board Manager for the Adafruit Feather nRF52
Check you can connect to and program your Feather nRF52 board.
The free pfodDesignerV3 V3.3221+ Android app lets you create custom menus and then generates all the code for your particular BLE module. pfodApp is then used to display your custom menu on your Android mobile and let you control your module. No Android or Arduino coding is required.
The free pfodDesignerV3 is used to create the menu in a WISIWYG fashion and show you an accurate preview of how the menu will look on your mobile. The pfodDesignerV3 allows you to create menus and sub-menus with buttons and sliders, optionally connected to I/O pins, and generate the sketch code for you (see the pfodDesigner example tutorials) but the pfodDesignerV3 does not cover all the features pfodApp supports. See the pfodSpecification.pdf for a complete list including dwg primitives, data logging and plotting, multi- and single- selections screens, sliders, text input, etc.

The tutorial Design a Custom menu to turn the Arduino Led on and off has step by step instructions for creating this menu using pfodDesignerV3. If you don't like the colours of font sizes or the text, you can easily edit them in pfodDesignerV3 to whatever you want and see a WYSIWYG (What You See Is What You Get) display of the designed menu.
There are two change to make for Adafruit BLE Feather52 and the are i) set Feather52 as the Target for the code generator for the new menu before adding the Led control menu item and ii) instead of selecting an On/Off control a PWM slider is selected and the build in RED LED is set as the output pin.
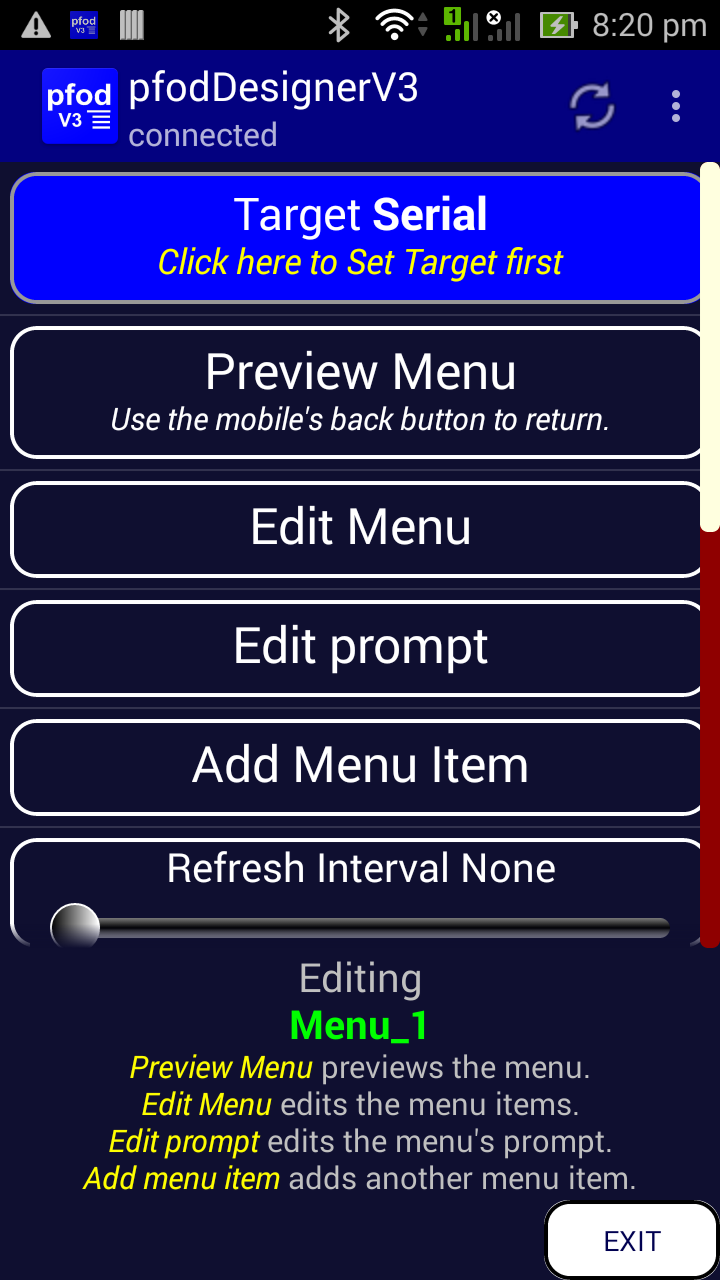
Having started a new Menu in pfodDesigner, first you need to choose Adafruit Feather nRF52 as the Target for the code generation. When you start a new menu or edit an existing menu, the top button shows the Target board. The default is Serial.

Click on the Target button to open the Target selections.

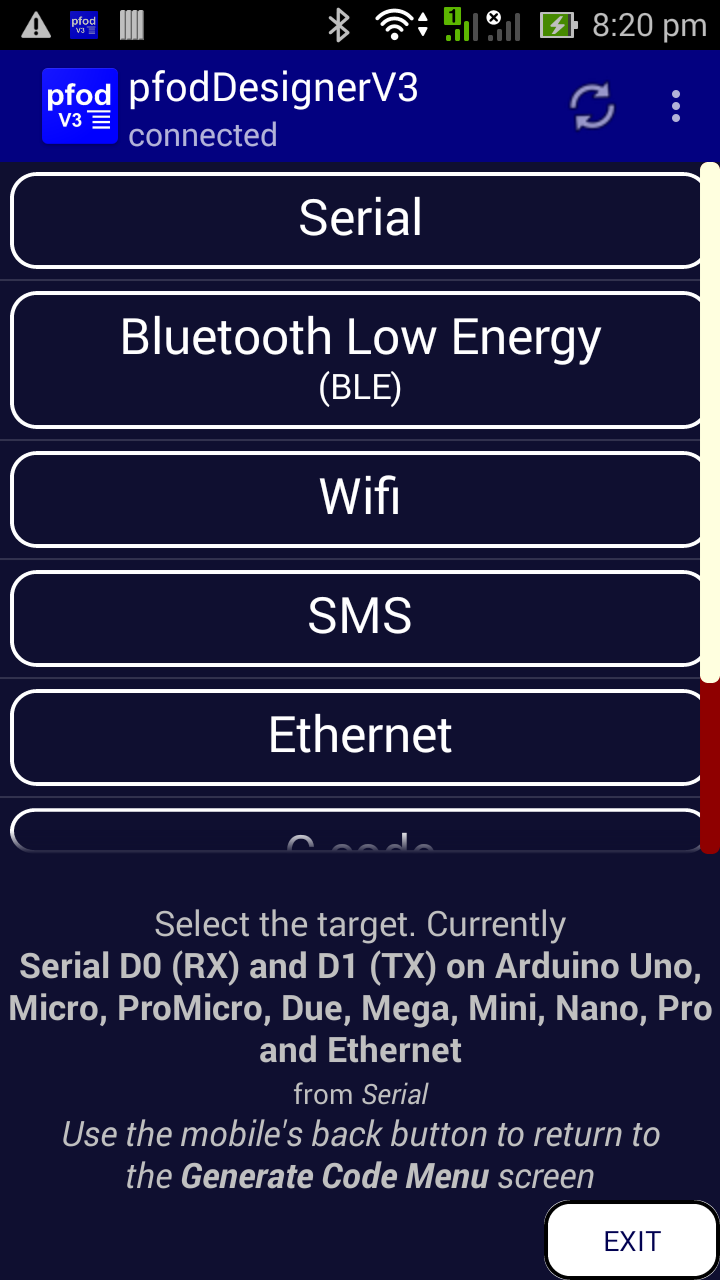
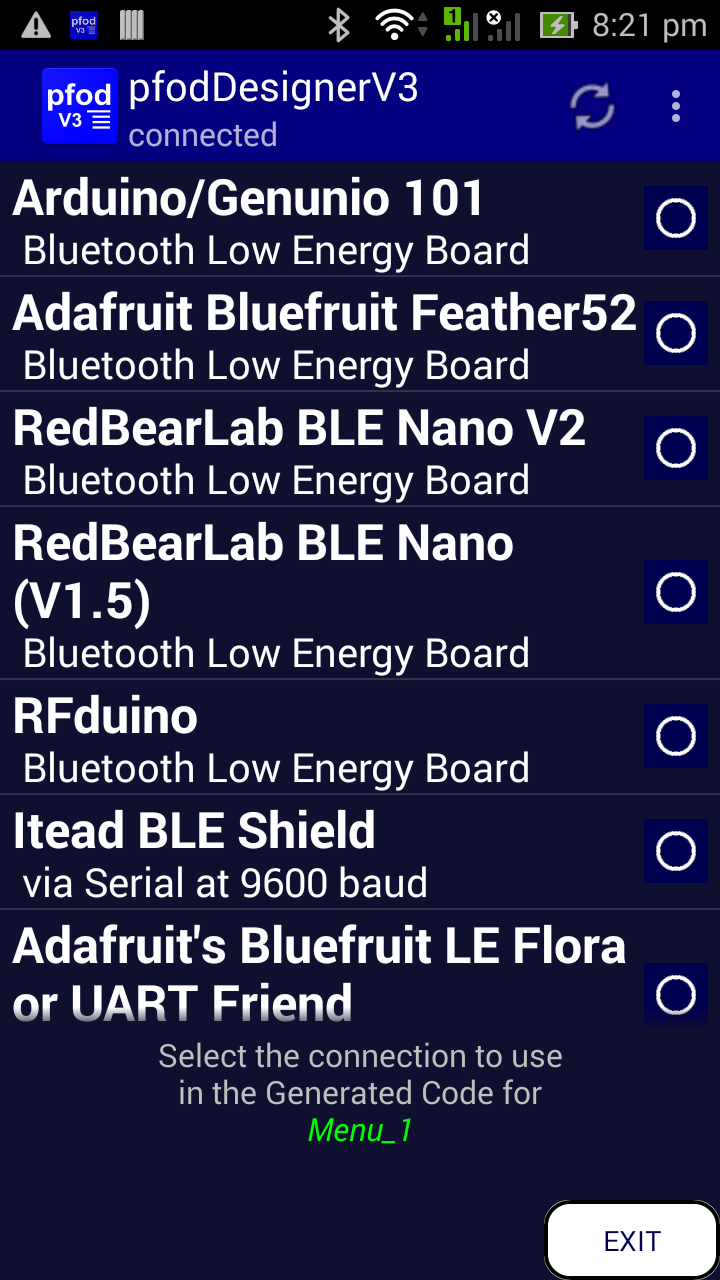
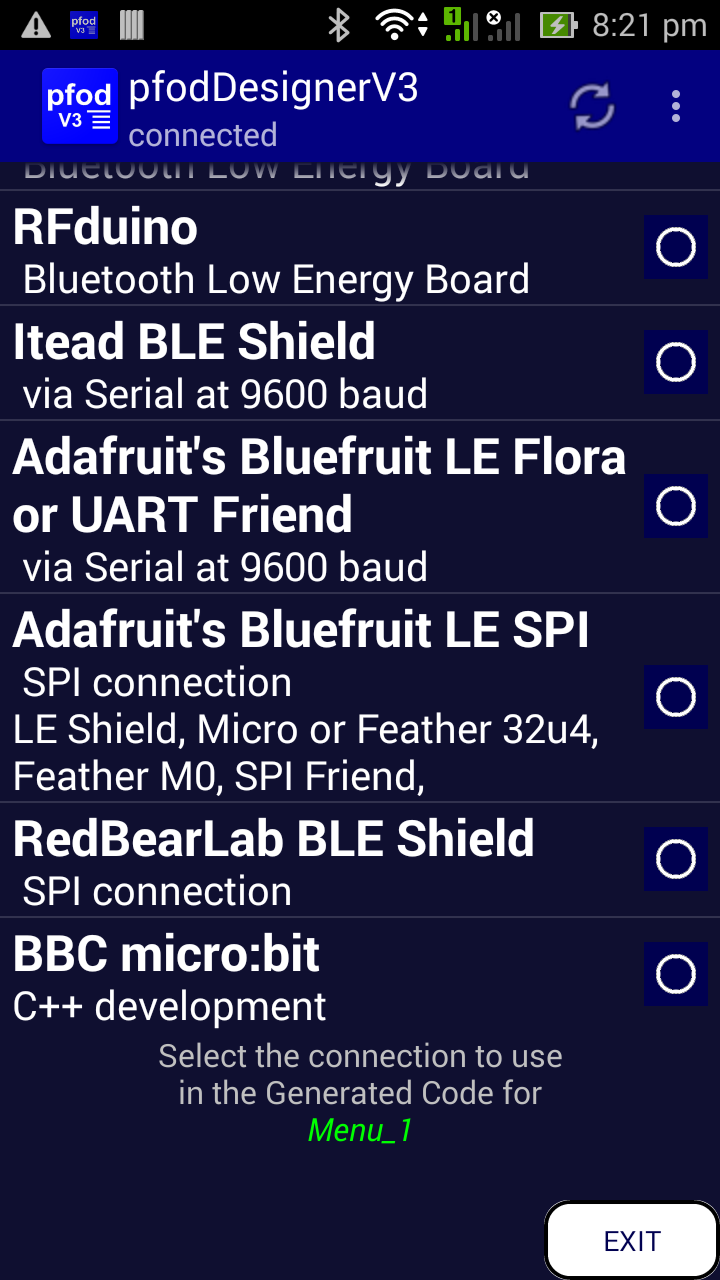
Choose Bluetooth Low Energy button. There a number of BLE boards supported scroll down to see them all. Select the Adafruit Feather nRF52 as the target


Then use the mobile's back button to exit the Target selections screen and return to the Edit Menu screen.

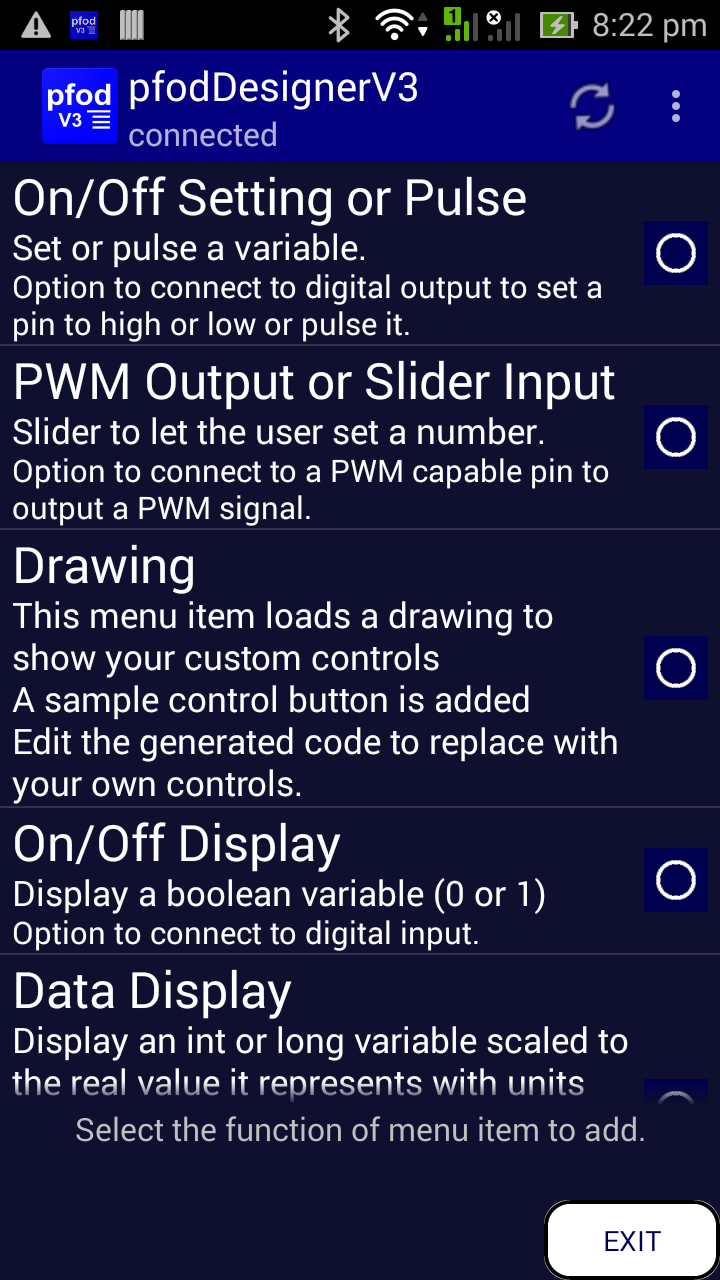
You can now continue with the Design a Custom menu to turn the Arduino Led on and off tutorial to Generate the Code except select PWM output as the menu item to add



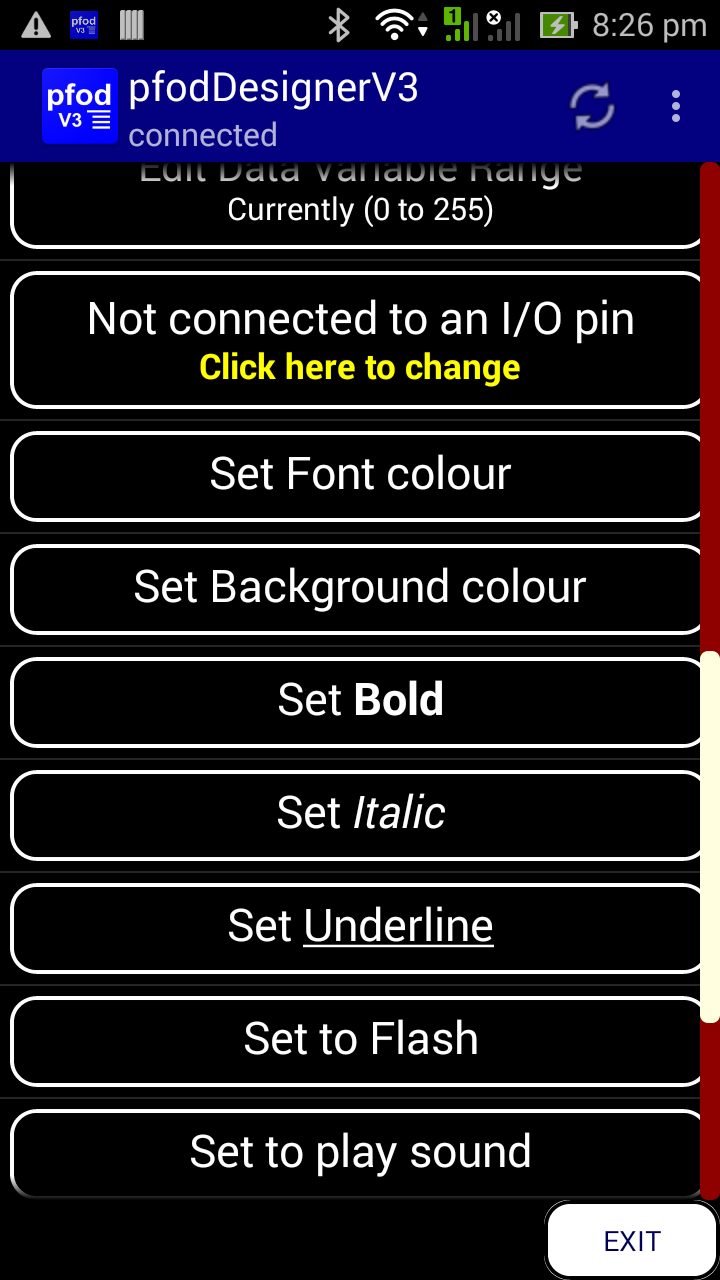
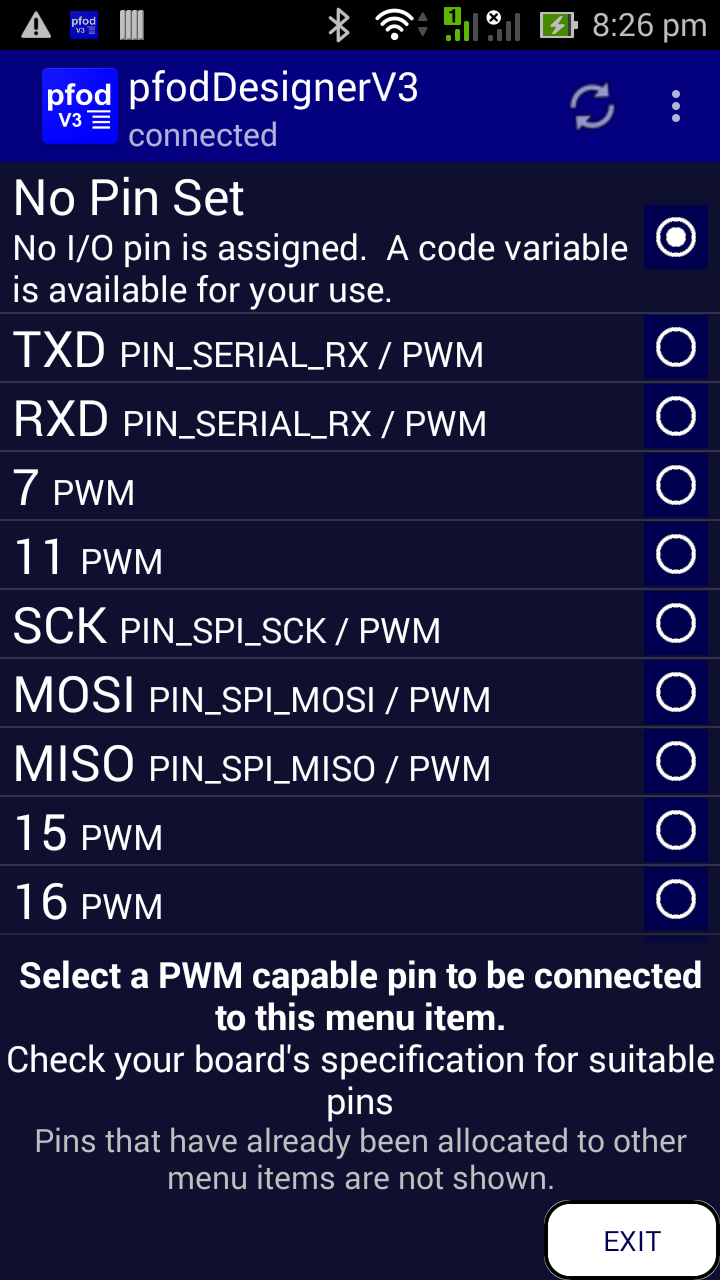
and then when scroll down to connect an I/O pin

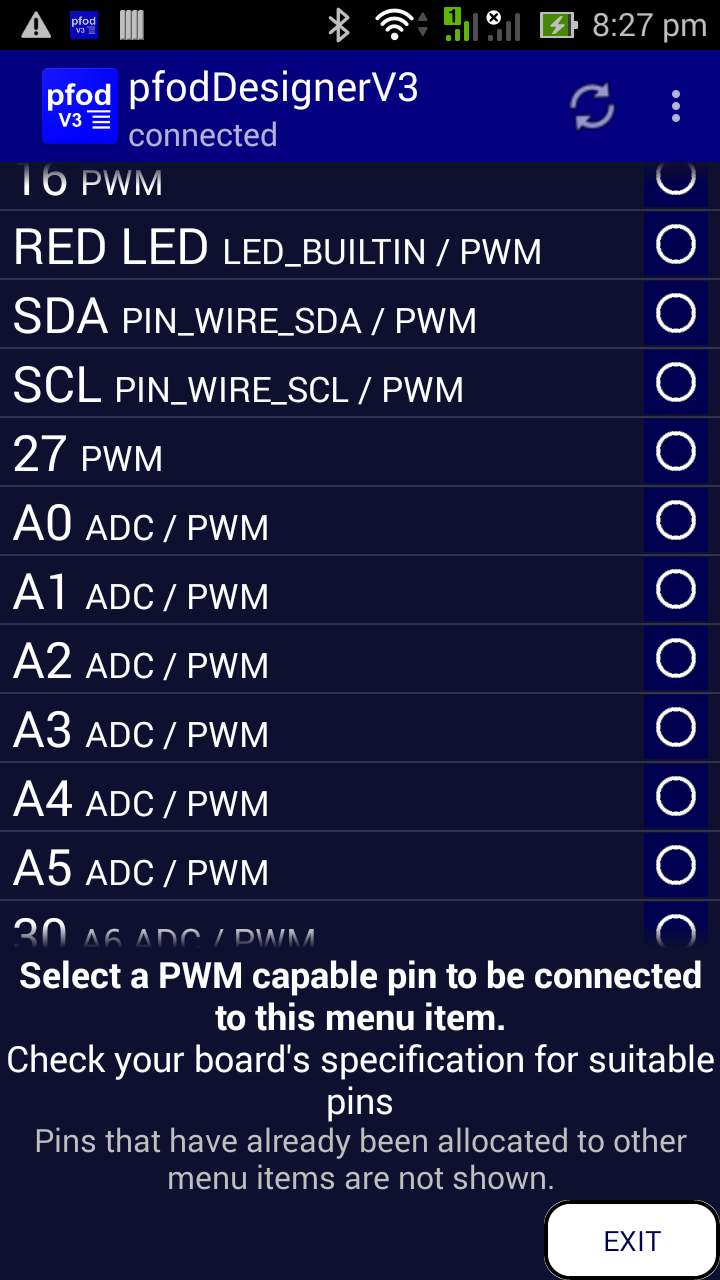
Scroll down to list of pins available for PWM use on the Feather52 and choose the RED Led.


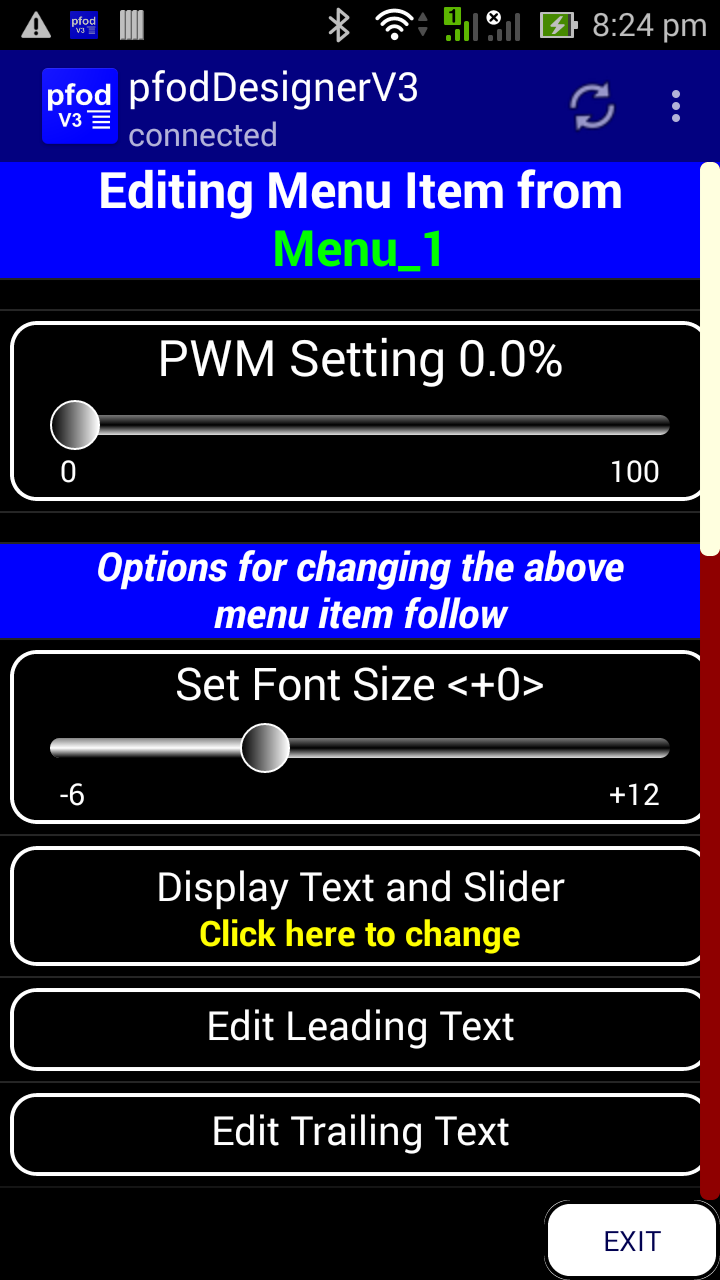
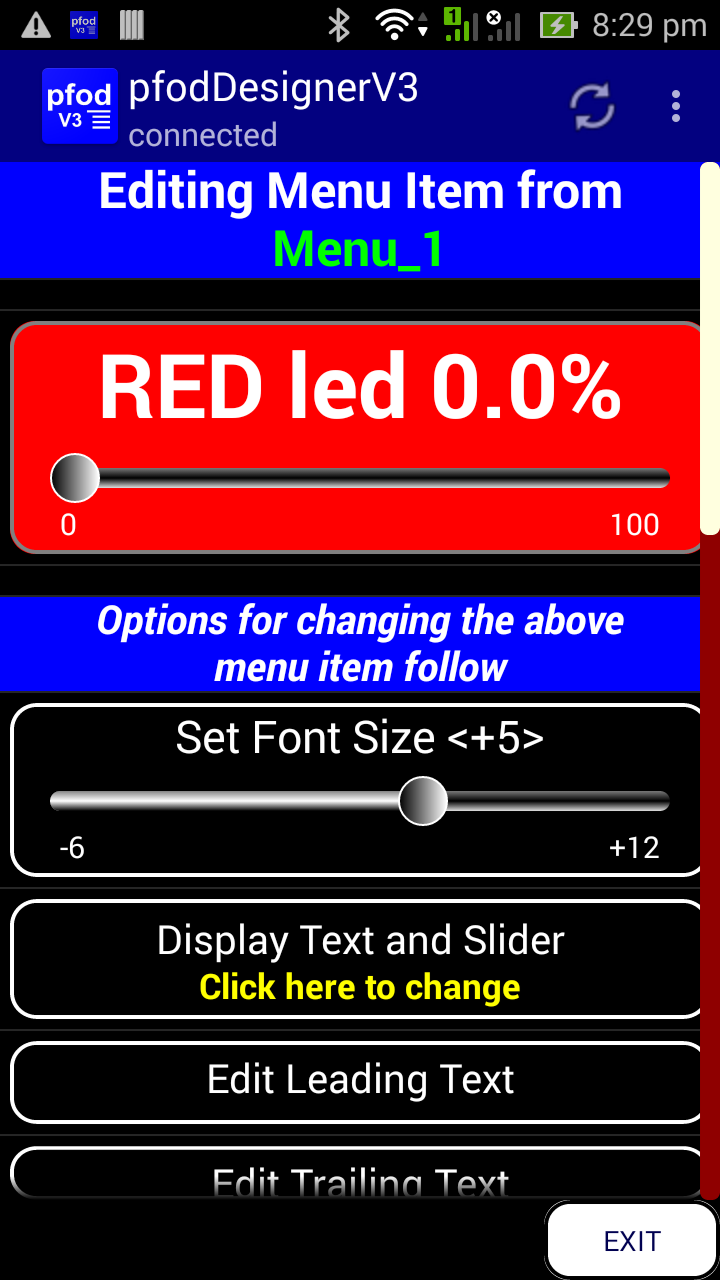
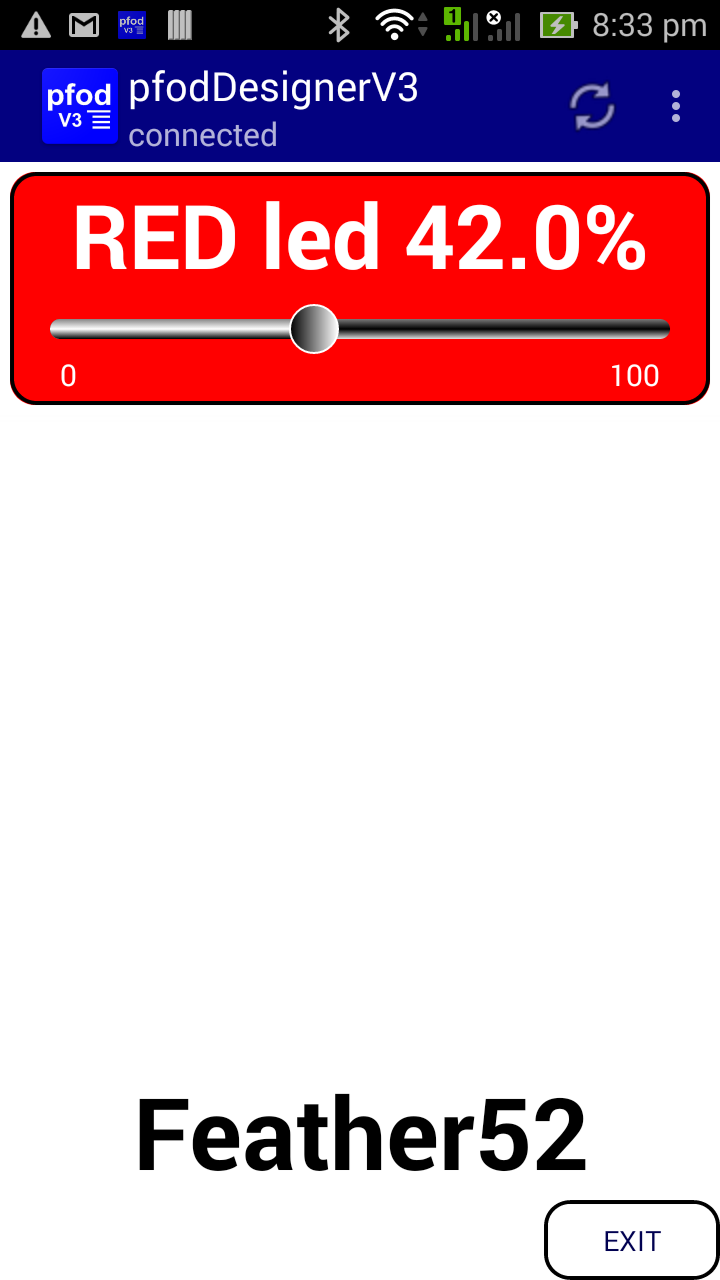
Complete the menu item by editing the Leading Text, Setting BOLD, Background RED and increasing the font size to +5

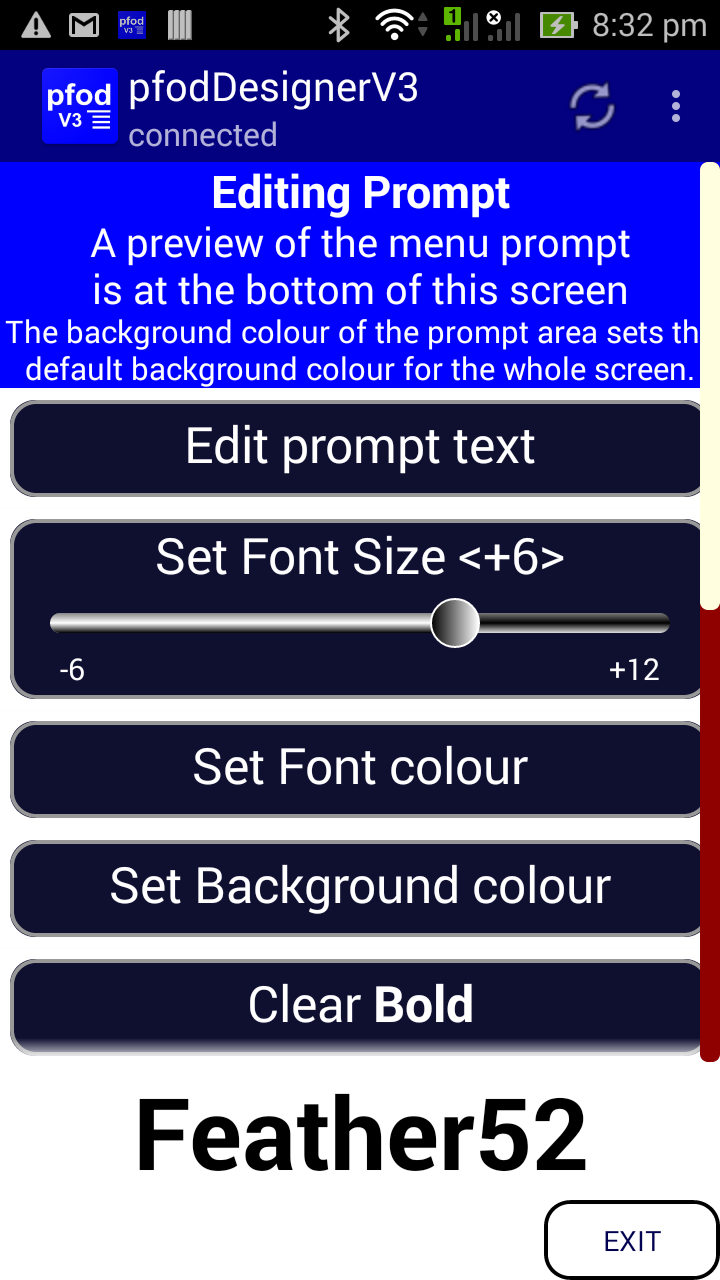
You can then go back to the main menu and set Edit Prompt to “Feather52” BOLD, font size +6 and a White background.

Finally go back to the main menu and preview your design before scrolling down to select Generate Code


Exit pfodDesigner and transfer the code file (\pfodAppRawData\pfodDesignerV3.txt) to your computer (see pfodAppForAndroidGettingStarted.pdf page32)
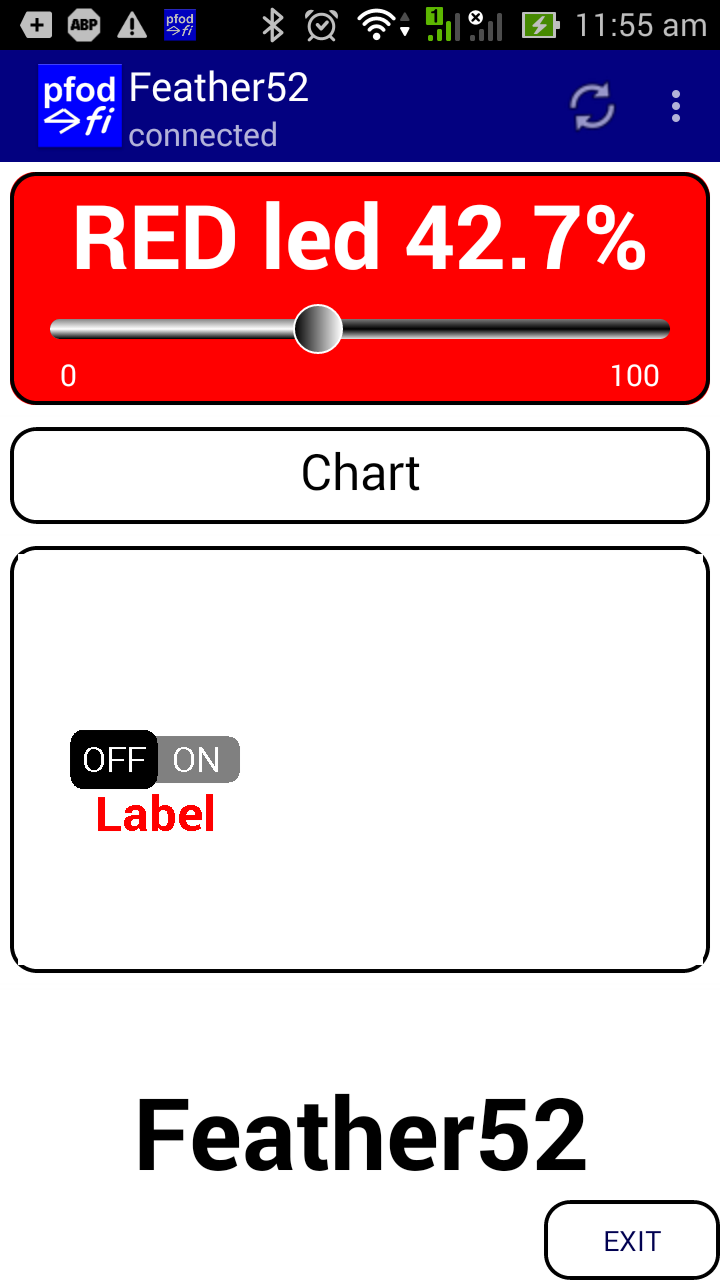
A copy of the generated code sketch is here (Feather52_Led_Chart.ino) Program your Feather52 and then create a BLE connection in pfodApp and connect to your board and display the slider to adjust the RED Led. It will display exactly as the preview above.
Using the Led Controller as a basis, you can add more menu items for reading or controlling the other Digital pins and for reading, plotting and logging the Analog inputs, A0 for example. Check out the various pfodDesigner tutorials on using the various menu items. The How to Display Arduino Data on Android for Beginners tutorial covers creating plots.
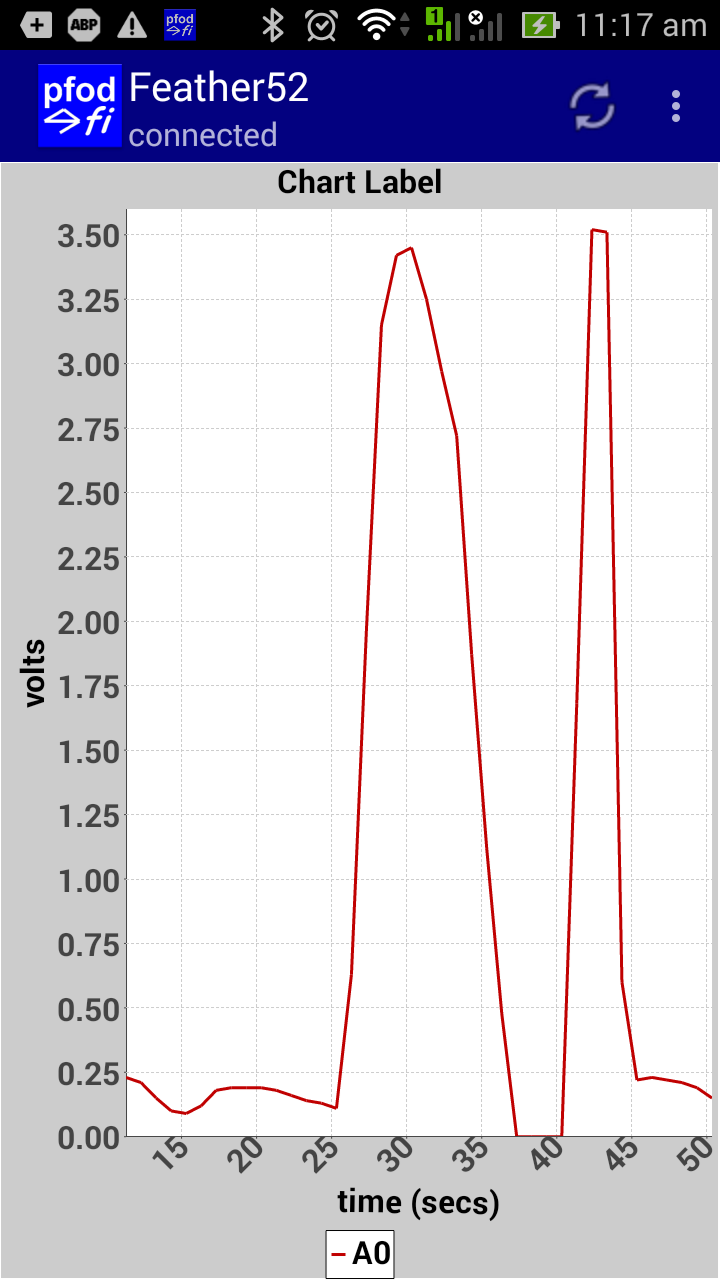
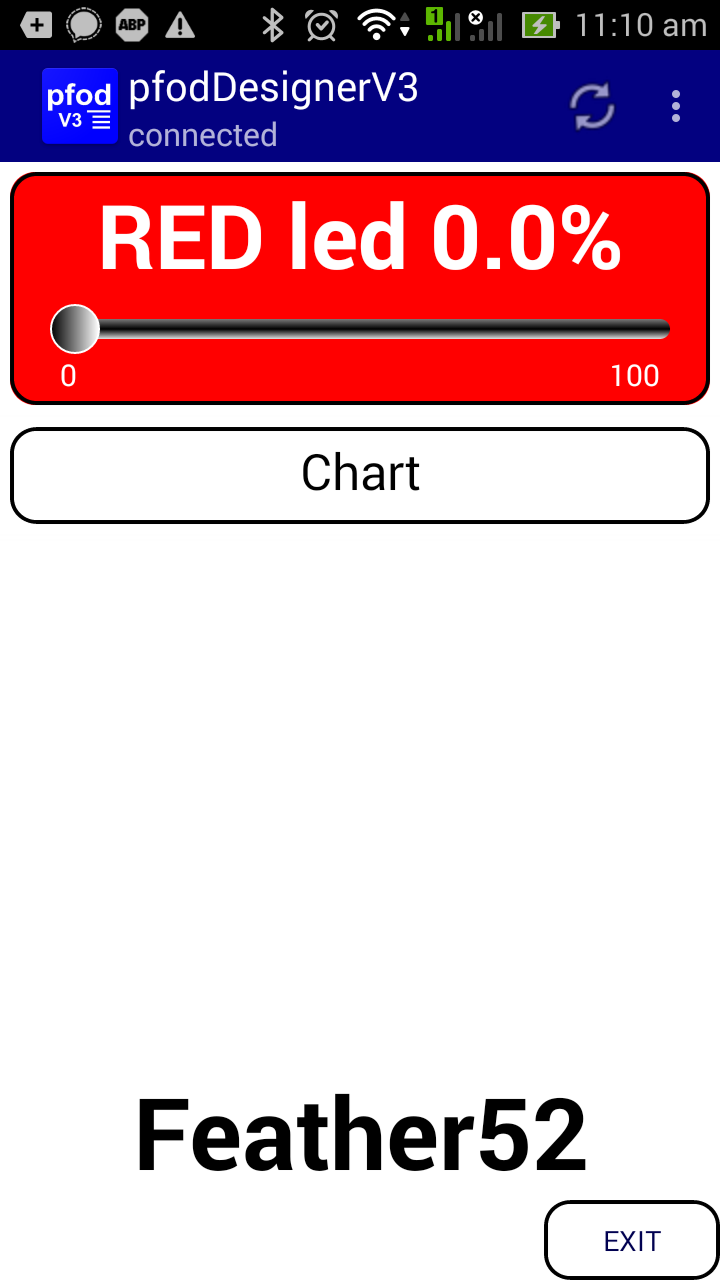
Below is preview with a chart button added and and a
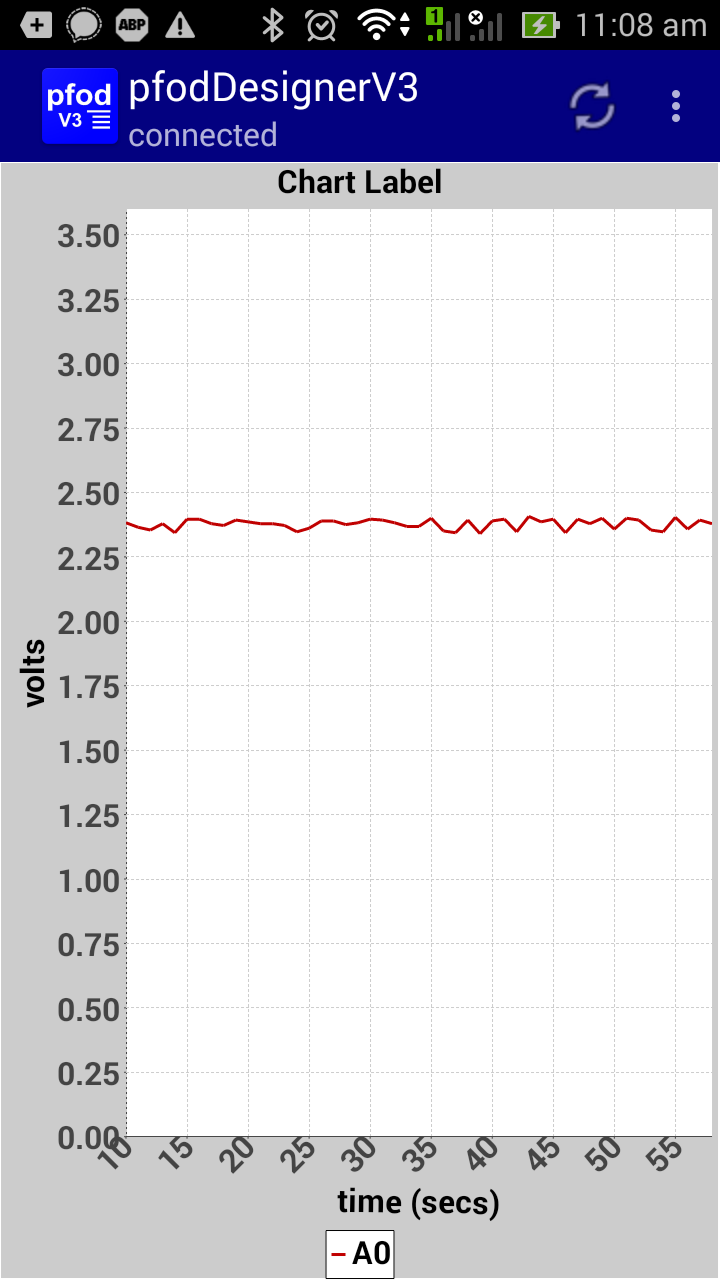
preview of the chart of A0 with some dummy data.
Note: The
default voltage reference for ADC on the Feather52 is 3.6V so when
setting up the plot the “Edit Max Display” was set to 3.6
so that the 0 to 1023 reading was scaled to 0 to 3.6 for logging and
display.


The generated sketch for this display is here (Feather52_Led_Chart.ino)
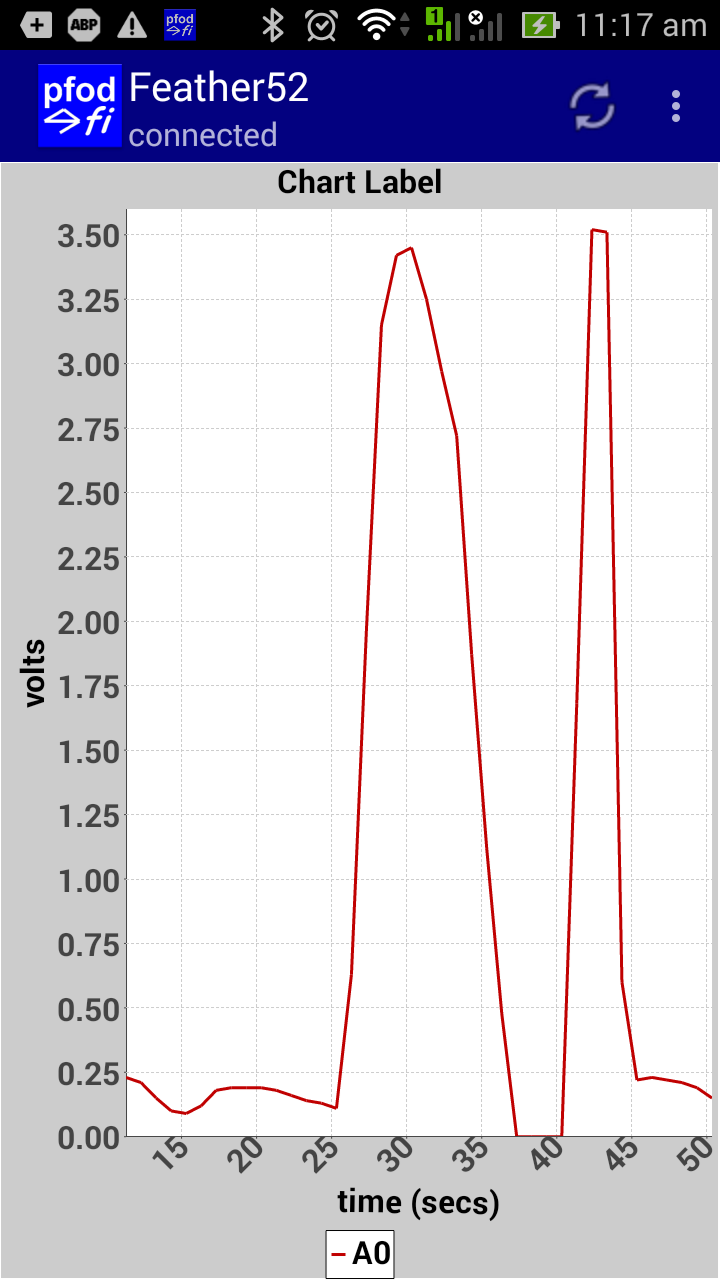
When loaded into your Feather52 and connected to your mobile, via pfodApp, you can touch the A0 board pin with your finger to get some reading and show a plot.

As well as plotting the Analog values, the readings are also logged, in CSV format, to a file on your mobile. If you named the connection in pfodApp, as “Feather52”, as shown above, then the logged CSV data is saved to the file \pfodAppRawData\Feather52.txt You can download this CSV file for further use.
pfodApp V3 adds dwg primitives. You can use these primitives:- rectangles, circles, arcs, labels, touchZones, etc.. to create sophisticated graphical UI's You can even include one graphic within another and scale and pan it. See Custom Arduino Controls for Android for a tutorial on dwg primitives. See Arduino for Beginners for examples of scaling and panning a graphical UI.
Using primitive graphics gives you complete control over the display, but requires more work to create your interface. The pfodDwgControl library provides a number of pre-build controls, on/off buttons, gauges, sliders, you can just drop into your graphic. The pfodDesigner lets you insert a simple graphic menu item with just an on/off button so that your generated code will have a template you can modify later to add your own graphics.

Graphics are just another menu item and can be added to any menu. Here is the generated code for this menu, Feather52_Led_Chart_Dwg.ino This sketch needs the pfodParser.zip and pfodDwgControls.zip libraries to be installed first.
Graphic UIs can take a number of messages to define all the primitives, colours, labels etc used. pfodApp limits each message from your device to 1024 bytes, but allows for a graphic to be defined by multiple messages. The generated code has provision for 2 messages but the second on is just empty and so pfodApp know not to ask for a third. You can extend this to as many messages as you need to build your display. Arduino101 Starter, controlled by Android/pfodApp uses 8 messages. pfodApp caches the menu and any graphics against the parser version string so that next time you connect you only don't need to send the whole graphic again, just the updates if any.
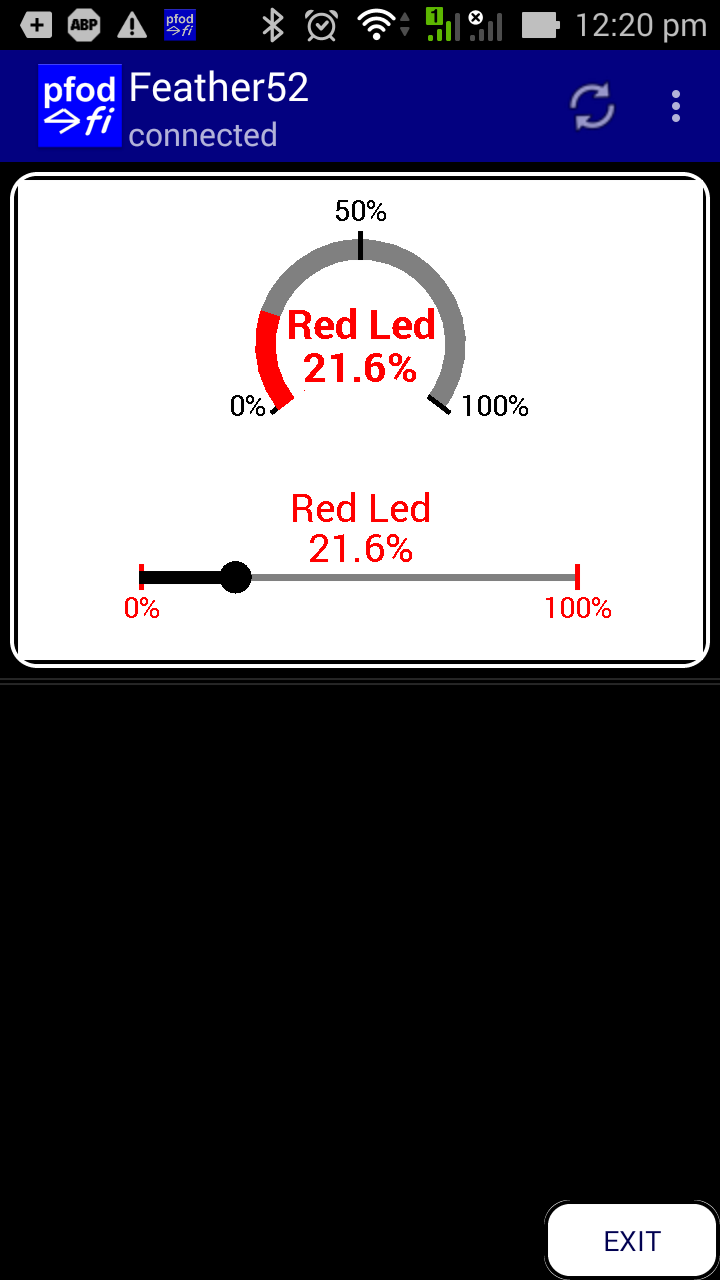
The pfodDesignerV3 only supports a sub-set of the screens that pfodApp supports. For a complete list see the pfodSpecification.pdf. The SampleAdafruitFeather52Screens.ino sketch includes additional screens supported by pfodApp but not included in the pfodDesigner. Most of the screens have no formatting to keep the messages clear and simple. You can add your own colours and font styles, using the pfodDesignerV3 as a guide. Also see the pfodDemo Android app for other examples.
The SampleAdafruitFeather52Screens.ino sketch needs the pfodParser.zip and pfodDwgControls.zip libraries to be installed first.
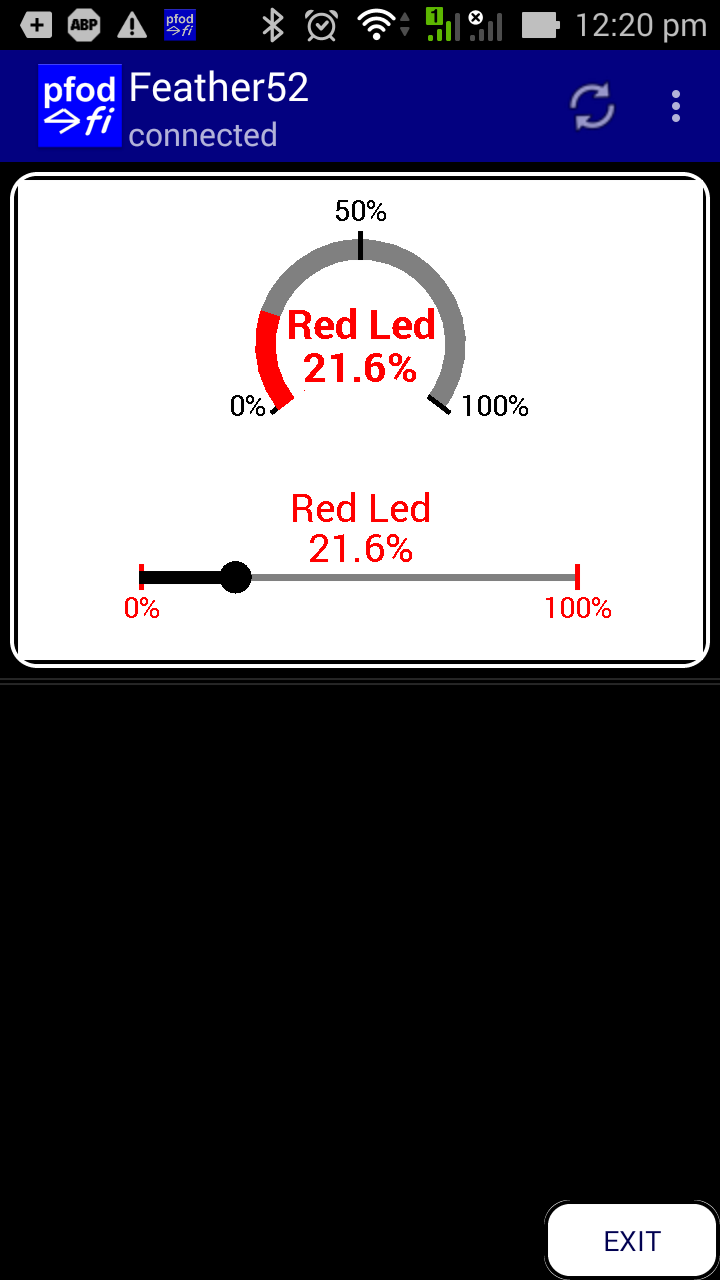
One of the screens in the SampleAdafruitFeather52Screens.ino includes two custom controls. A custom slider to control the RED led and a gauge to show the current setting. That screen uses pfodApp drawing primitives to draw the board controls and to define the user touch zones and actions. As you move your finger over the slider control it updates the screen immediately to show the new setting. Again this update is NOT build into pfodApp but is completely controlled by the code in your Feather52 so you can customize it as you wish.


The Custom Arduino Controls for Android tutorial covers how to code your own custom controls and the Arduino101 Starter, controlled by Android/pfodApp tutorial describes how the Zoom and Pan works.
This tutorial has shown how you can easily
communicate with and control the Adafruit Feather nRF52 board.
No
Android programming is required.
pfodApp handles all of that.
No Arduino
coding is required.
The (free) pfodDesignerV2 generates complete sketches for this and a
variety of other BLE modules as well as ESP8266 and WiFi, Bluetooth
and SMS shields.
AndroidTM is a trademark of Google Inc. For use of the Arduino name see http://arduino.cc/en/Main/FAQ
The General Purpose Android/Arduino Control App.
pfodDevice™ and pfodApp™ are trade marks of Forward Computing and Control Pty. Ltd.
Contact Forward Computing and Control by
©Copyright 1996-2020 Forward Computing and Control Pty. Ltd.
ACN 003 669 994