
|
Home
| pfodApps/pfodDevices
| WebStringTemplates
| Java/J2EE
| Unix
| Torches
| Superannuation
|
| About
Us
|

|
Arduino101 Starter, controlled by Android/pfodApp
|
by Matthew Ford 15th November
2017 (original 7th May 2017)
© Forward Computing
and Control Pty. Ltd. NSW Australia
All rights reserved.


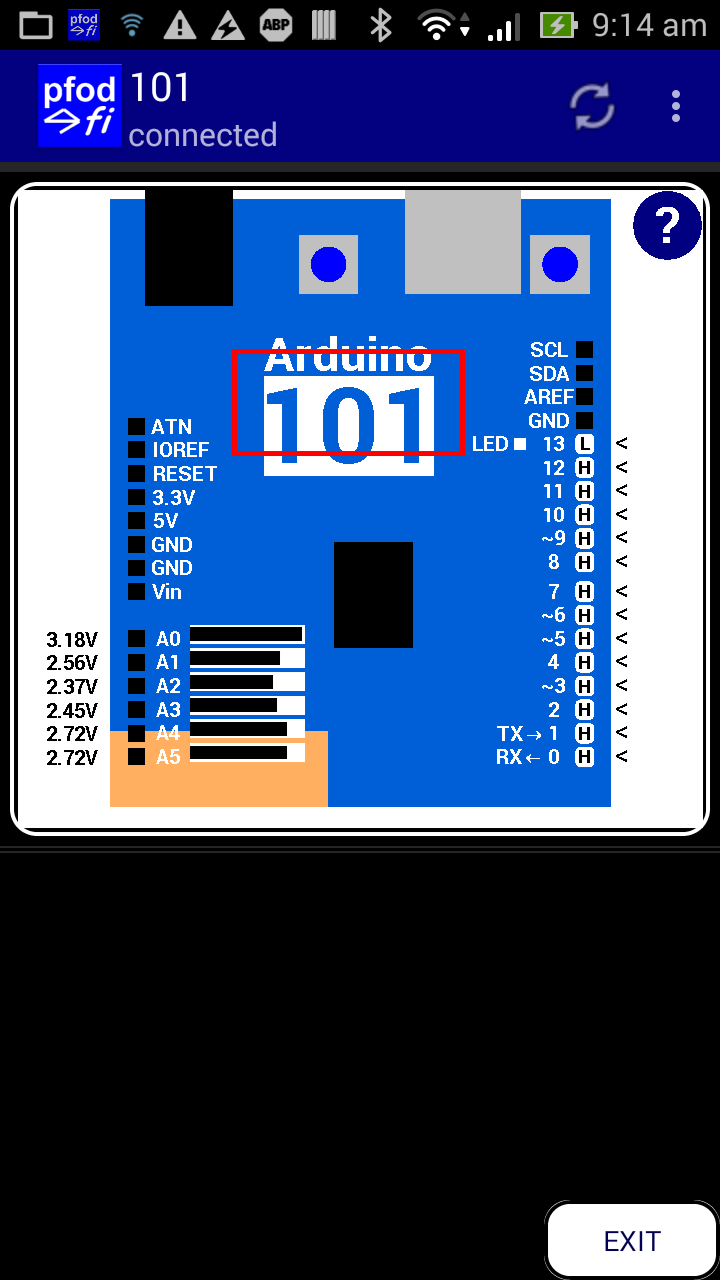
The animated gifs, above, show how
you can control your Arduino101 from your Android mobile using
pfodApp.
It
is important to realize that the user interface shown above is NOT
built into pfodApp but is completely built and controlled by the
sketch you will load into your Arduino101.
Update 15th November 2017 Some BLE boards / software stacks deliver the same cmd twice in quick succession. Update to pfodApp V3.322+ and pfodParser V3.17+ to solve this. pfodApp V3.322+ adds a cmd sequence number and pfodParser V3.17+ filters out duplicate cmds
pfodApp (a paid Android app) is a general purpose Android app for controlling Arduino and other micros via Bluetooth, Bluetooth Low Energy, WiFi, Ethernet or SMS. When you have finished using this example control sketch, you can use the free pfodDesigner Android app to create your own menus, buttons and charts to log and plot Arduino data, and then have pfodDesigner generate the necessary Arduino101 sketch to display your menu, charts etc on pfodApp. pfodDesigner also has limited support for creating drawings. To create a user interface like the one above, check out Custom Arduino Controls for Android (No Android Programming Required) and the comments below about the sketch. The pfodSpecification contains all the drawing primitive and menu messages.
None of these projects require any Android programming. The same pfodApp is used for all the examples. The menus on your mobile are completely controlled by string messages sent from your Arduino code.
You need to install Arduino V1.8.2 IDE and then from
the Board Manager add the Curie board support (V1.0.7). This adds and
installs added USB virtual COM drivers as well.
Arduino V1.8.2 and
Curie V1.0.7 work, but not Curie V2.0.2. Curie V2.0.2 looses
connections.
To downgrade from Curie V2.0.2 to V1.0.7 :-
i)
goto board manager and remove Curie V2.0.2
ii) stop IDE
V1.8.2
iii) unplugged the Arduino101 board
iv) start IDE V1.8.2
and installed Curie V1.0.7 from board manager
v) plugged the
Arduino101 board in and waited for the USB drivers to install
vi)
select Board Arduino101, select Programmer Arduino101 and reburn the
boot loader on the Arduino101
vii) unplug the board.
viii)
plugged the board back in
ix) reloaded the sketch
Fixing the EEPROM errors:
Curie
V1.0.7 was sloppy in its definition of the EEPROM support and
included source code in the header file. This results in multiple
function definition errors when compiling. To fix this go to the
Curie package
directory
C:\Users\...\AppData\Local\Arduino15\packages\Intel\hardware\arc32\1.0.7\libraries\EEPROM\src
where
… is your Windows username
and replace existing EEPROM.h
with these two files (from V2.0.2) EEPROM.h
and EEPROM.cpp
Here is the Arduino101 Starter parts list. The cost of parts (excluding the mobile and computer) is approximately US45.00 + shipping.
1) Download and install Arduino IDE V1.8.2 from http://arduino.cc/en/Main/Software. That web page has links for various operating systems and a link to GettingStarted (http://arduino.cc/en/Guide/HomePage). Go through the GettingStarted steps for your operating system at the end of which you will have uploaded the BLINK program to your Arduino101 board. NOTE: This sketch has been tested using the Intel Curie Core V1.0.7. There is a new version V2.0.2 available, but at least one user has reported BLE problems with that version.
2) Download the latest pfodParser library V3.4+. Follow the instructions on that page for installing it. Delete any previous pfodParser library dir first.
3) Download the Arduino101Starter.zip and unzip it to your Arduino sketch directory. It will unzip an Arduino101Starter directory. Open Arduino101Starter.ino and compile and download to your Arduino101.
4) Download and install pfodApp
V3.0.307+ on your Android mobile (Android V4.4.1 and above for BLE
support). Follow the pfodAppForAndroidGettingStarted.pdf
to pair your mobile with the Bluetooth Shield and setup a new pfodApp
connection, I called mine “101”.
Finally click on
your 101
connection to connect to your Arduino101 board via bluetooth low
energy (BLE). The Arduino101Starter sketch will progressively load
this dwg.

Click on the area of the board you want to
work with to zoom in.

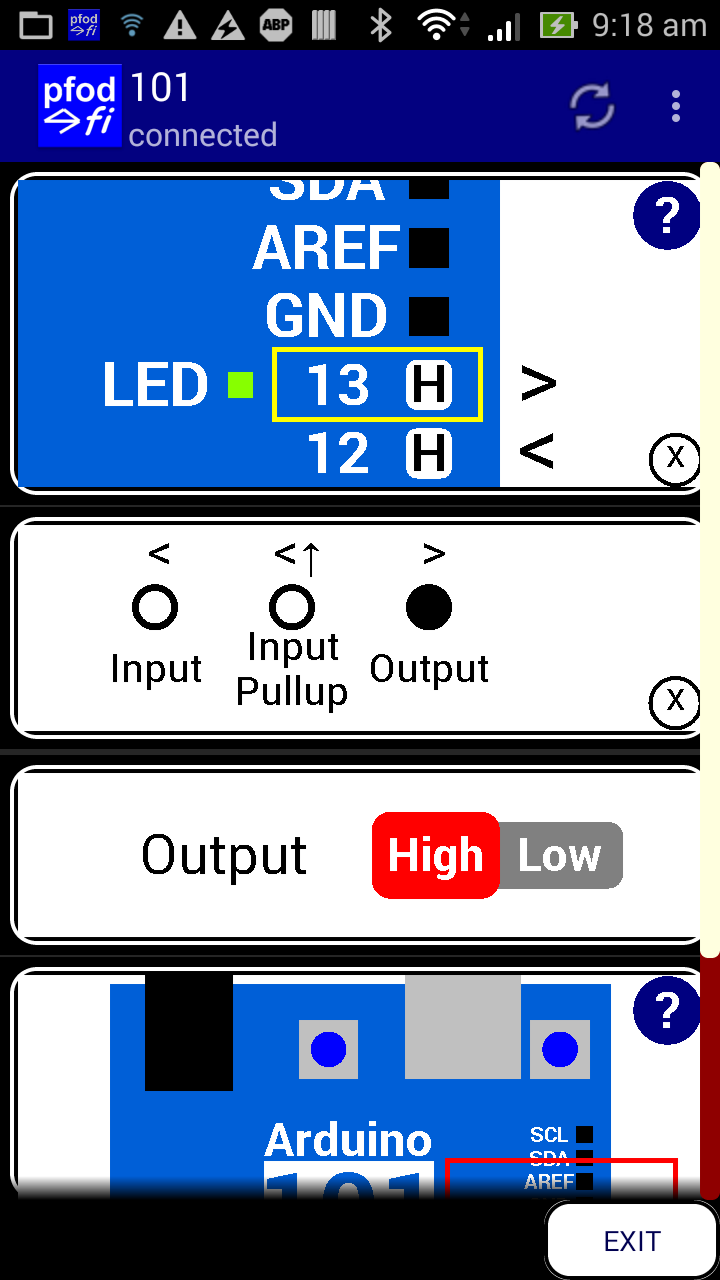
Then click the Digital pin you want to configure.

Pins with ~ symbol can be configured as PWM outputs.

Analog pins are not configurable and are updated with
the current reading when you are don't have the zoom window open.
The ? button provides brief on screen help. The x button closes
the window.
The pfodApp is a general purpose control app for Arduino and other micros. You can use the free pfodDesigner Android app to create your own menu system and then generate the necessary Arduino code for a variety of boards. You can also add your own custom controls like the one above to your menu system. See Custom Arduino Controls for Android for a general introduction to creating custom controls. See below for a description of how the zoom window used in this example works.
For more pfod project examples, see www.pfod.com.au
This sketch uses embedded drawings of the Arduino101 board layout to show both the whole board and the zoomed view. The entire display and the user input is completely controlled by the Arduino101Starter.ino sketch you have loaded into your board. Check out the complete pfodSpecification.pdf for a detailed description of the pfod messages.
Read this introductory tutorial on Dwg controls, Custom Arduino Controls for Android, first, for how touch zones and touch action work.
The loading process for the embedded zoom-able
drawing is as follows.
NOTE: Each menu and dwg has a
version string specified so that it is cached when loaded and
thereafter the sketch in the Arduino101 only sends the updates
(changes) instead of the whole menu / dwg.
The main menu contain these two menu items
parser.print(F("|+X-~x"));
parser.print(F("|+A~z"));
Menu item A, load dwg 'z', while menu item X loads dwg 'x'. The X- marks this menu item as initially hidden.
pfodApp then proceeds to load dwgs 'z' and 'x'
A slighly simplified version of Dwg 'z' is
void sendDrawing_z() {
dwgs.start(cols_101, rows_101, dwgs.WHITE);
parser.sendVersion();
addExpandControl();
mainHelp.draw();
dwgs.insertDwg().loadCmd('a').offset(0, 0).send(); // offset in dwg being placed i.e. topleft
dwgs.end();
}This creates a WHITE dwg cols_101 x rows_101, add the expand control and the help and then inserts all of dwg 'a' starting top left with no scaling or offset.
The expand control has a TouchAction that moves a red
rectangle around as the user drags their finger. The TouchZone with
cmd 'x' covers the whole dwg 'z' and the filter is DOWN_UP so that no
message is sent until the user lifts their finger. Then pfodApp sends
the last touched location to the Arduino101 e.g.
{A~x~15~10~4}
where A is the menu item cmd, x is the touchZone cmd and 15,10 is the
position touched and 4 is the touch action that generated this msg,
finger UP
In the Arduino101 sketch this section of code handles message, after being parsed by the pfodParser, is:-
} else if ('A' == cmd) { // user pressed menu item that loaded drawing with load cmd 'z'
char dwgCmd = parser.parseDwgCmd(); // parse rest of dwgCmd, return first char of active cmd
if (mainHelp.getCmd() == dwgCmd) { //
dwgs.startUpdate();
addExpandBox();
dwgs.end();
} else if (expandCmd == dwgCmd) { //
int col = parser.getTouchedCol();
int row = parser.getTouchedRow();
expandCol = col;
expandRow = row;
showExpandedViewUpdate();
} else {
parser.print(F("{+}"));
}The parserDwgCmd returns the 'x' and that matches expandCmd so the col and row touched is retrieved from the message and sets the expandCol and expandRow. Finally showExpandedViewUpdate() is called.
showExpandedViewUpdate() sends a menu update message that set the refresh time to 0 (editRefreshTime) so as not to request refreshes while the user is configuring the pins and updates menu item 'A' and 'X' Since there is no – after the X that menu item is no longer hidden.
void showExpandedViewUpdate() {
clearSelections();
parser.print(F("{;`")); // start an Update Menu pfod message
parser.print(editRefreshTime);
parser.print(F("|A"));
parser.print(F("|X"));
…......
parser.print(F("}")); // close pfod message
}When pfodApp processes this menu update message it requests updates for the dwg 'z' that menu item A is showing and for dwg 'x' that menu item X is showing. The update for dwg 'z' sets the red square at the last position touched. For the dwg 'x', if this is the first time it is being shown then the complete dwg is sent
void sendDrawing_x() {
dwgs.start(cols_101, expandedRowSize, dwgs.WHITE);
parser.sendVersion();
expandedHelp.draw();
dwgs.pushZero(cols_101 / 2.0f, expandedRowSize / 2.0f, expandScaling - 0.1);
dwgs.insertDwg().loadCmd('a').offset(expandCol, expandRow).send(); // offset in dwg being placed
dwgs.popZero();
addCloseButton(cols_101 - 1.15, expandedRowSize - 1.15, 0.58);
dwgs.end();
}The 'pan and zoom' parts of this dwg are
dwgs.pushZero(cols_101 / 2.0f, expandedRowSize / 2.0f, expandScaling - 0.1);
dwgs.insertDwg().loadCmd('a').offset(expandCol, expandRow).send(); // offset in dwg being placed
dwgs.popZero();They tell pfodApp to move the current dwg zero point to the center of dwg 'x' and then change the scaling to ~ 3 times. Then at that point insert all of dwg 'a', but first pan dwg 'a' so that the point the user touched (expandCol, expandRow) is over the current zero of 'x'. Then because the current scaling is 3 times the panned dwg 'a' is zoomed up by 3 times when is drawn. Finally pop the zero move and scaling to restore the previous zero and scaling for the next item to added to dwg 'x', the close button. Note that the position (zero) at which dwg 'a' is inserted in dwg 'x' and the scaling (the pushZero) is 'remembered' as part of the insertDwg so that when dwg 'x' is updated you need only change the insertDwg offset values to have 'a' repositioned.
E.g. subsequent updates only the offset of the inserted dwg is changed to pan dwg 'a' it at the point last touched by the user.
void sendDrawingUpdates_x() {
dwgs.startUpdate();
dwgs.insertDwg().loadCmd('a').offset(expandCol, expandRow).send(); // offset in dwg being placed
dwgs.end();
}To recap, to pan and zoom in a dwg, 'a'. Start a new dwg ('x') and change scaling and then insert the dwg to be panned and zoomed ('a'), using insertDwg(). If the insertDwg.offset() is (0,0) then there is not panning and the top left hand corner of dwg 'a' will be anchored at the current zero position of dwg 'x' and dwg 'a' will be scaled around that point. If you specify an insertDwg.offset(), then dwg 'a' will be panned to that position before anchoring at the current dwg 'x' zero and before scaling.
A final point, the number of cols in dwg 'x' and dwg 'a' affect the scaling. If they are not equal then there is an implied scaling of dwg 'a'. For example if dwg 'a' has 10 cols and dwg 'x' has 5 cols then without any pushZero scaling, dwg 'a' would be drawn scaled up by 2 times. i.e. 5 columns of 'a' would be mapped to the 5 columns of 'x'. In the example above the number of cols for dwg 'x' and dwg 'a' are equal so the pushZero scaling completely sets the scaling.
pfodApp is a general purpose app that allows you to create your own custom and sophisticated control apps without doing any Android programming. The Arduino sketch completely controls what the pfodApp displays to the user and how user interacts with it. The example above illustrates controlling the Arduino101 board using a number of custom controls together with pan and zoom to make those controls easily available to the user.
pfodApp also connects to a wide variety of other BLE boards and shields as well as to Classic Bluetooth, Wifi, Ethernet and SMS shields. The free pfodDesigner allows to your to create you own menu system and then generates the Arduino code for you. Custom Arduino Controls for Android provides and introduction to creating your own custom controls. pfodSpecification.pdf contains a detailed description of the pfod messages. Also see www.pfod.com.au for numerous other example projects.
AndroidTM is a trademark of Google Inc. For use of the Arduino name see http://arduino.cc/en/Main/FAQ
The General Purpose Android/Arduino Control App.
pfodDevice™ and pfodApp™ are trade marks of Forward Computing and Control Pty. Ltd.
Contact Forward Computing and Control by
©Copyright 1996-2020 Forward Computing and Control Pty. Ltd.
ACN 003 669 994