
|
Home
| pfodApps/pfodDevices
| WebStringTemplates
| Java/J2EE
| Unix
| Torches
| Superannuation
| CRPS Treatment
|
| About
Us
|

|
pfodWeb and pfodWebDesigner
|
by Matthew Ford 22nd October 2025 (originally posted 17th July
2025)
© Forward Computing and Control Pty. Ltd. NSW
Australia
All rights reserved.



18th October 2025 – pfodWeb V2 can now connect via Serial, BLE and WiFi (HTTP)
pfodWeb is a free web based partial replacement for the paid Android app, pfodApp. pfodWeb runs in a browser and connects to your Arduino board via either Serial or BLE or HTTP. Using Serial you can connect to any Arduino board and display the interactive controls it serves. pfodWeb runs competely off-line. No internet connection is needed. Just install the pfodParser library and open the index.html in the pfodWeb sub-directory of the pfodParser library. The interactive controls are completely defined by the code (generated by pfodWebDesigner) in your Arduino. Very compact pfod messages are used to send the controls and receive the user's commands.
If your Arduino board supports HTTP and has a file system of 200Kb, then you can load the all pfodWeb files onto your microprocessor and serve them directly from there.
pfodWebDesigner is a free web based replacement for the free Android app, pfodGUIdesigner. pfodWebDesigner allows you to design interactive and responsive user interfaces for your microprocessor. pfodWebDesigner generates Arduino code that works with all pfodDevices that connect via Serial, Bluetooth, BLE, SMS and WiFi, not just those that have WiFi support. See how to install pfodWebDesigner and Using pfodWeb Designer to Create GUI's. Individual pfodWebDesigner controls are stored as JSON files which you can duplicate, modify and reuse in other designs. Each reused control can be individually scaled and positioned in the final design.
Install Arduino IDE V2 – For Windows, use the "Windows ZIP" or plain "Windows" executable (EXE) downloaded direct from https://arduino.cc. and allow it to install any device drivers it suggests.
Install the latest pfodParser and SafeString libraries from the library manager OR unzip the libraries.zip to your Arduino libraries dir
For Serial and BLE connections check you have a compatible
web browser with the correct settings.
HTTP connections
should work for all browsers, but your Arduino web server needs to
support CORS requests (see ESP_PicoW_pfodWebServer.cpp in the
pfodParser library)
Plug in your board open the pfodParser LedOnOff_serial
example sketch under File → Examples → pfodParser →
pfodWeb and upload it.
For this simple example, an Arduino UNO
is being used, but its limited memory restricts it to very simple
controls. Most modern Arduino boards have more than enough memory to
server pfod GUI's. See suggested parts lists below.
From the pfodParse library, in sub-directory pfodWeb, open
pfodWeb.html in a Chrome or Edge or Opera browser (>V141)
and selected Serial connection, 115200 baud, and click
Connect and Pair your board's serial port.
Edge and Opera just
work with Serial. Chrome needs a flag changed. See Compatible
Browsers
Note: This will fail if the Arduino IDE or other
application already has that port open. Close the Arduino Serial
Monitor.



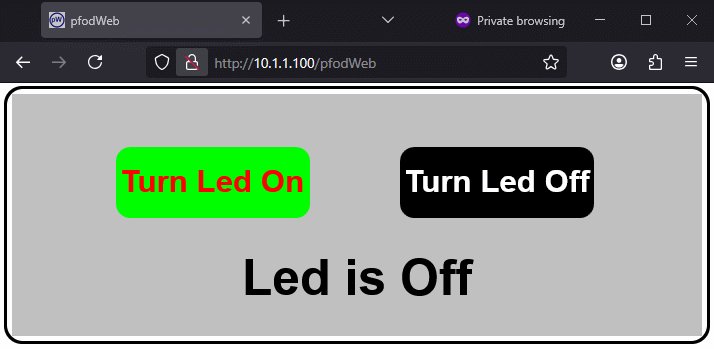
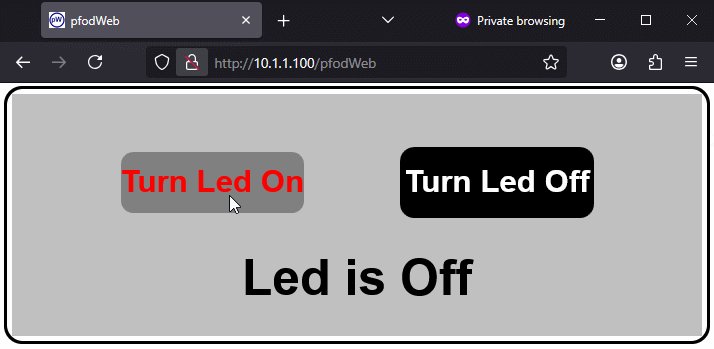
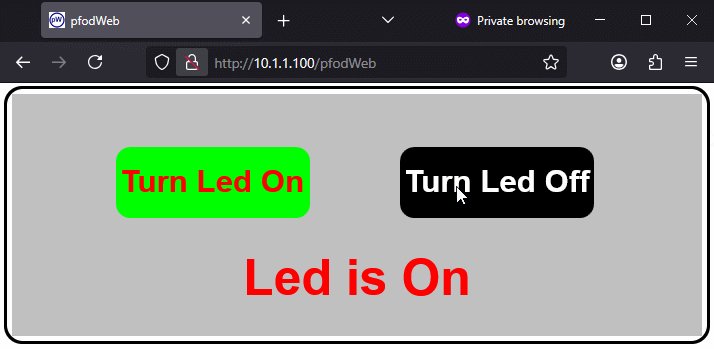
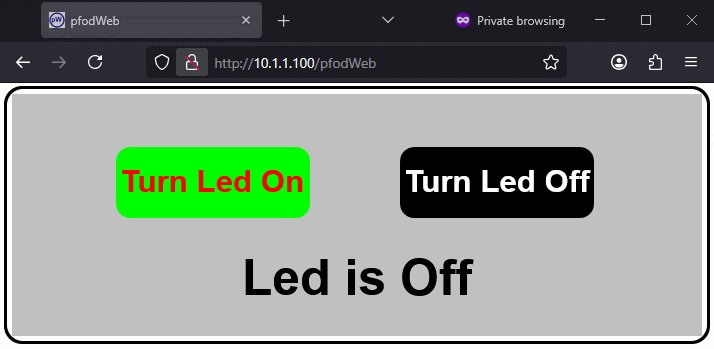
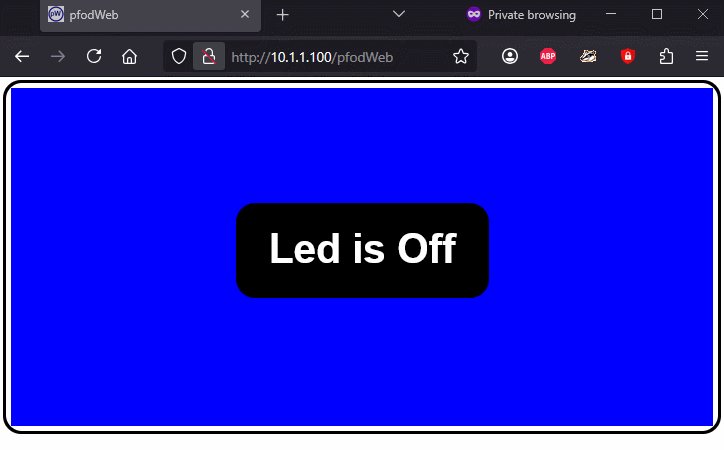
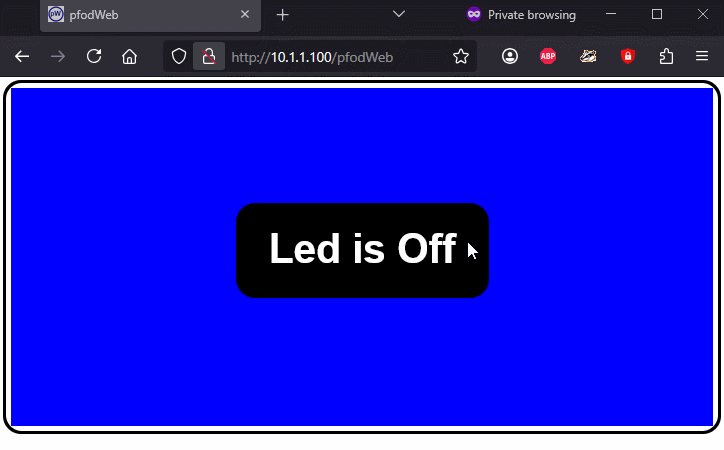
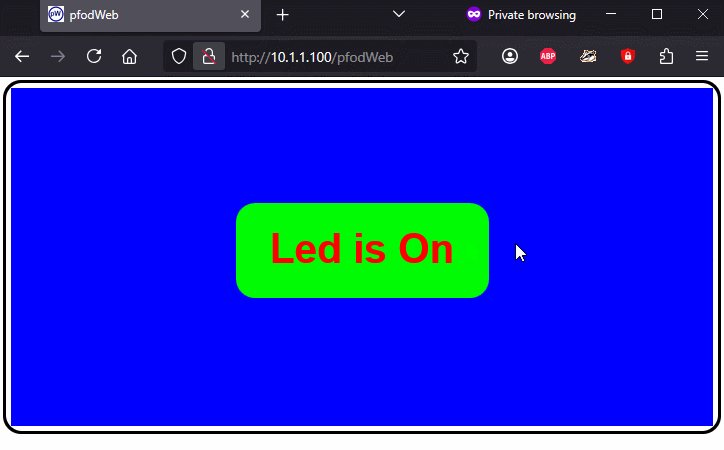
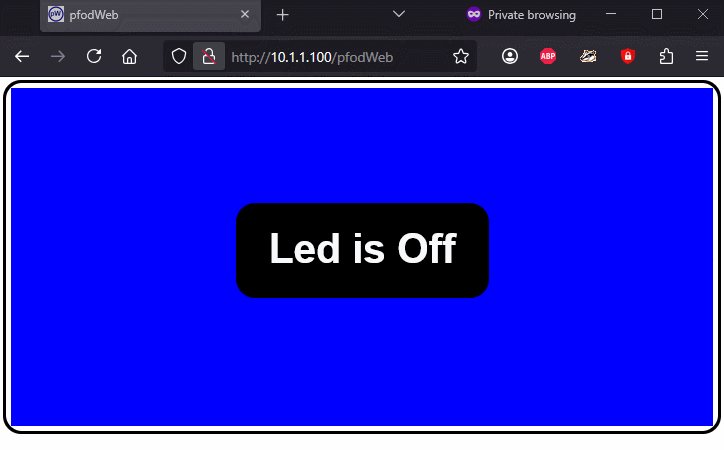
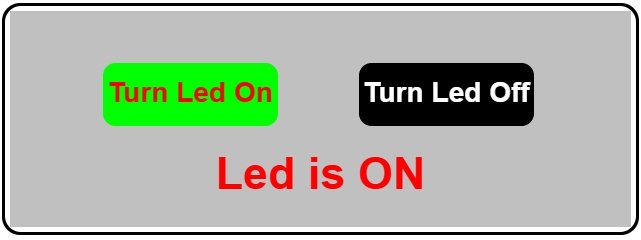
Use the buttons to turn the board led on/off. Note: some boards swap High => Led On for Low => Led On. See the top of the LedOnOff_serial.ino to change this setting
If the web page does not load, look the browser console log for errors, see How to Open the Developer Console in different Browsers. Sometimes the Serial fails at first attempt so just try connecting again.
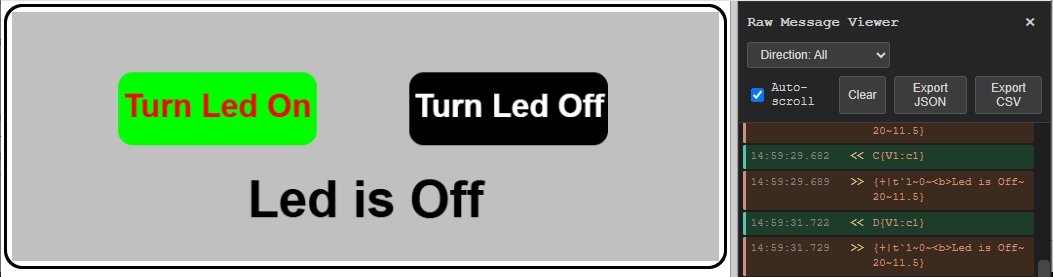
You can also view the raw messages by Right Clicking, inside the drawing, to open the context menu and then choose Show Raw Messages You can also use the keyboard shortcuts Ctrl+Shift+M on Windows or Cmd+Shift+M on MacOS

When
testing other GUI's designed by pfodWebDesigner, if the interface
does not open, check using the Arduino IDE serial monitor. Open
the Arduino IDE Serial monitor and enter {.}
the monitor should show a messages like {,
. .
}
If
it does not, and you are using small memory board like an UNO or Mega
then most likely that board's memory is not sufficient to run that
interface.
For
BLE and HTTP examples use an ESP32 board like FireBeetle
2 ESP32-E and try the example sketches LedOnOff_ble and
LedOnOff_http in the pfodParser library under File → Examples →
pfodParser → pfodWeb
The LedOnOff_http example also runs on
ESP8266 and Pi PicoW and Pi Pico 2W boards.
The
pfodWeb.html page caches the drawing data with its version, so that
when requesting updates to the GUI only the changes are sent, not the
whole drawing.
If the GUI does not seem to displaying your changes
either change the version
string
in the .ino file OR clear the browser's temporary cached files (only)
OR more simply, open a new private browser which will not have any of
the previous drawing data saved.
The companion pfodWebDesigner web app allows you to create your
own interactive and responsive GUI's and then export the Arduino code
that will serve them to pfodApp
or pfodWeb. You have complete control over the size, color, position
and function of the controls you design using pfodWebDesigner.
The
messages that create the GUI are very compact and can be served by
any microprocessor that has a Bluetooth Classic, Bluetooth Low Energy
(BLE) or WiFi connection.
Introductory
pfodWebDesigner Tutorial – Covers setting up
the pfodWeb Designer local server. A simple press button example
illustrates touchZone and touchAction.
Reusing
Controls with InsertDwg – Covers copying dwgs and using
insertDwg to insert multiple copies into the main
drawing.
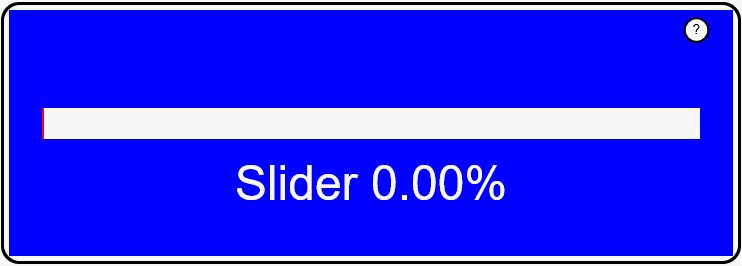
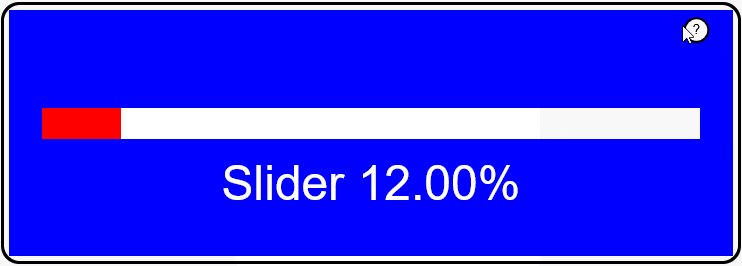
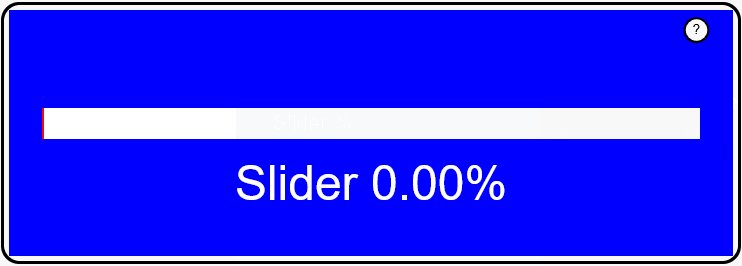
touchActions
for Instant Feedback – Covers
using touchActions to give instant feedback in a slider
control.
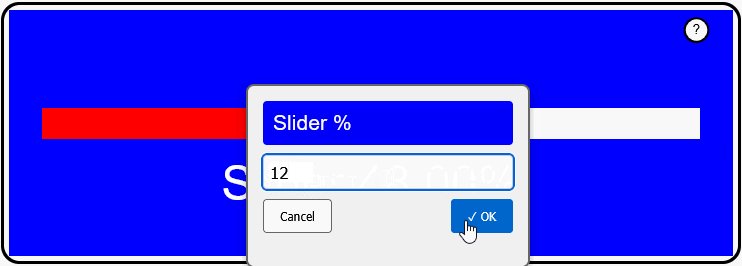
TouchActionInput
for text/number entry – Covers
using touchActionInput to input text / numbers to your micro
Building
Reusable Controls – Covers
building a re-usable popup help button component.
For pfodDevice to serve your GUI - Arduino
UNO has too little memory for all but the most trivial
GUI's
FireBeetle
2 ESP32-E US$8.90 or Beetle
ESP32 C3 US$7.90 or other ESP32 board
Adafruit
Feather HUZZAH ESP8266 US$14.95 or other ESP8266 board
Pi
PicoW US$4.95 or Pi
Pico2W US$7.00
Other Arduino boards with a serial connection.
Most modern boards have sufficient memory to server pfod GUIs.
Arduino
IDE V2 (V2.3.6)
ESP32
board support V3.3.1 OR ESP8266
board support V3.1.2 OR Pi
Pico board support V5.1.0 or other board support as needed for
your board
Libraries
- pfodParser
and SafeString
libraries – Install via Arduino or install the
libraries.zip
data
upload add-on arduino-littlefs-upload
if
serving pfodWeb from your microprocessor via HTTP
For the companion pfodWebDesigner
node,js
from https://nodejs.org/
pfodWebDesigner.zip
pfodApp
has been in development for 15 years.
First as a J2ME application and since 2012 as an paid Android
app.
This javascript web based, pfodWeb, provides a browser based
version of pfodApp that can be run on any modern computer or mobile
(including Apple IPhones)
The current release of pfodWeb concentrates on rendering pfod drawings which provide support flexible and interactive GUIs. Support for other pfodApp features is planned.
pfodWeb and pfodWebDesigner are free and open source. If you want
to support this work, purchase the Android pfodApp
which will work with the same code developed here and which provides
more features such as charting and data logging.
Also see the free
pfodDesigner
Android app for creating menus and charts for pfodApp.
The pfodParser library comes with the necessary .html files need to run pfodWeb in your browser. These files are in the pfodParser's sub-directory pfodWeb and are index.html, pfodWeb.html and pfodWebDebug.html
Opening index.html in your web browse shows this main screen which lets you choose either pfodWeb or pfodWebDebug.

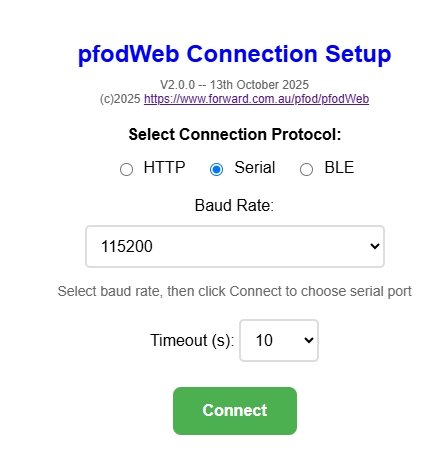
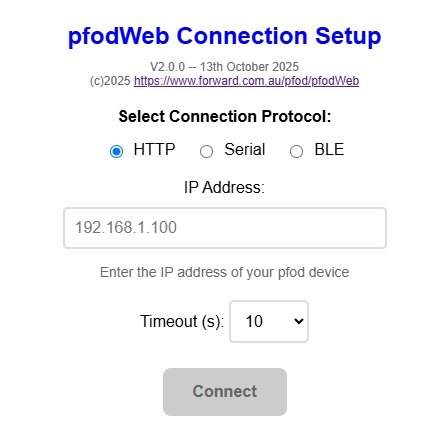
Choosing Launch pfodWeb shows

From
there you can choose the connection to use. For HTTP, the IP address
is the IP assigned to your Arduino board when it connected to your
local network. See the pfodParser example sketch LedOnOff_http.
For
HTTP connections, the pfodDevice (your microprocessor) needs to
support CORS request to allow cross site requests. See
ESP_PicoW_pfodWebServer.cpp in the pfodParser library
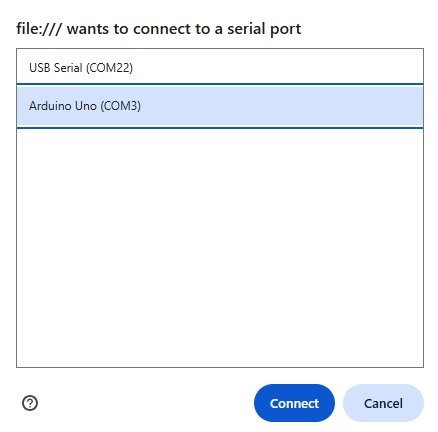
Clicking
Connect for Serial and BLE connections prompts you to choose the COM
port or BLE device to connect to. These connections need a supporting
browser, see Compatible Web Browsers
below.
See the
example sketches LedOnOff_ble and LedOnOff_http in the pfodParser
library under File → Examples → pfodParser → pfodWeb
BLE
connections use the Nordic UART service and only those BLE devices
that advertise that service are shown.
The pfodWebDebug debug connection displays dotted outlines for the mouse touchZones. It also logs extensive debug messages to the web page console (see How to Open the Developer Console in different Browsers)
If your Arduino
microprocessor supports a web server and has 200kB of available file
storage, you can host all the pfodWeb files on your pfodDevice (your
microprocessor) and serve them from there.
Any web browser can be
used to display pfod GUI's via http.
The pfodParser library has an example sketch LedOnOff_http under under File → Examples → pfodParser → pfodWeb. That sketch compiles for ESP8266, ESP32 and Pi PicoW/2W.
1)
Install the Arduino IDE V2 data upload add-on arduino-littlefs-upload
that
will upload the file system data to ESP8266 and ESP32 and Pi Pico
2)
Open the LedOnOff_http example sketch and fill in your network's ssid
and password.
3) Edit the useLittleFSToServe_pfodWeb
to
true to start the microprocessor's LittleFS file system.
bool useLittleFSToServe_pfodWeb = true;
4)
Select a memory setting for the board that has at least 200kB
available for a file system FS/SPIFFS and upload the sketch.
5)
Upload the sketch.
6) When the upload is finished, make sure the
Arduino Serial Monitor is closed and press Ctrl+Shift+P to open the
tools menu and in the search bar type Upload
LittleFS to
find the upload too. Select it to load the data files.
7) Open the
Serial Monitor (within 10sec) to see what IP has been assigned to
your board.
8) In your web browser, any web browser, enter
http://<board_ip>
That
is if the Serial Monitor shows Connected!
IP address: 10.1.1.10,
then enter http://10.1.1.12 that will
display the index page from which you can select either pfodWeb or
pfodWebDebug which will immediately display your pfodDevice's GUI.
You can also bookmark that page for a direct connection. E.g.
http://10.1.1.10/pfodWeb which
the microprocessor's web server redirects to
pfodWeb.html?targetIP=10.1.1.10

Regardless of the setting of useLittleFSToServe_pfodWeb you can always use the pfodParser .html files to access and display the GUI via http but entering the IP address of the board in the HTTP connection details.
When opening pfodWeb.html or pfodWebDebug.html from the pfodParser library files, you can use optional parameters.
pfodWeb.html?targetIP –
opens with HTTP connection
selected
pfodWeb.html?targetIP=<ip>
– automatically attempts to connect to that
ip address via an HTTP connection
pfodWeb.html?serial
– opens with Serial connection
selected
pfodWeb.html?serial=<baudrate>
– opens with Serial connection selected and
baud rate set
pfodWeb.html?ble
– opens with BLEl connection selected
It is convenient to bookmark these url's as you need. Particularly the pfodWeb.html?targetIP=<ip> link that will take you directly to your board's GUI if it uses the HTTP connection.
Currently pfodWeb only supports displaying a pfod menu with just one drawing item. However pfodApp supports a much wider range of menu items, sub-menus, charts, data logging, etc. See the free Android app, pfodDesignerV3, for how to generate more elaborate menus and sub-menus.
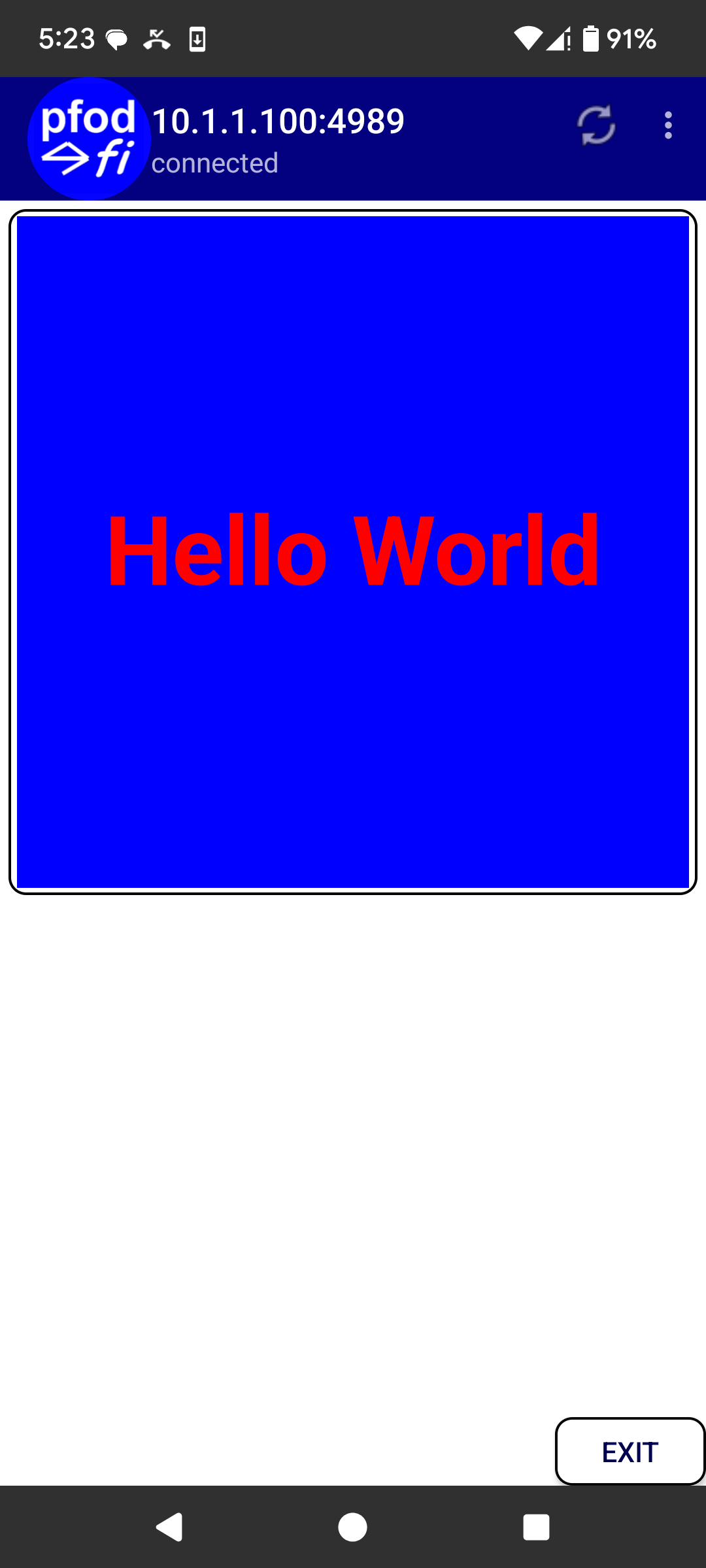
Here are the side by side results for Hello World on the Android pfodApp and the web base pfodWeb BLE or HTTP / Tcp/IP sketches


See the pfodSpecification.pdf,
page 42 onwards, for all the details of pfod drawing items.
pfodWeb uses Web Serial API for serial connections and Web Bluetooth API for BLE connections. These API's are not implemented in all browsers, see below for compatibility browsers and their setup.
To connect via Serial from pfodWeb, use a recent version of a Chrome or Edge or Opera browser. You also need to enable use of Serial Ports (ask AI if you have trouble)
In the latest version of Chrome V141,
open Open Chrome settings, then Navigate to Privacy and security >
Site Settings.
Display "Additional permissions," (click
the down arrow) and select Serial ports and enable.
In the latest Edge V141 for Windows 10, Serial connections
just work.
In the latest Opera V122 for Windows 10, Serial
connections just work.
To connect via BLE from pfodWeb, use a recent version of a Chrome
or Edge browser. You also need to enable use of Bluetooth (ask AI if
you have trouble)
First check Bluetooth is turned on for your
computer.
In the latest version of Chrome
V141 for Windows 10. BLE
connections just work, if you have turned bluetooth for your
computer
In the latest version of Edge V141
for Windows 10. BLE connections just work, if you have turned
bluetooth for your computer
The latest version of Opera
for Windows 10 BLE connections do not work :-(
The pfodWebDesigner generates complete sketches for Serial, BLE and WiFi.
Serial is the simplest sketch, any print debug msg are sent along with the pfod messages and can be viewed in the Raw Message View, but you need a recent version of Chrome, Edge or Opera browser to connect via Serial.
HTTP is the most universal connection. Any browser will connect and the sketch also includes a tcp/ip server on port 4989 that pfodApp Android app will connect to. However you need a WiFi capable board and you need to connect to the local network.
BLE is the third option, if your Arduino board supports a Nordic UART connection. The pfodWebDesigner generates complete BLE sketches for the ESP32. Recent versions of Chrome and Edge browsers will connect using pfodWeb and the pfodApp Android will also connect.
pfodWeb is pure html / js and does not use any external packages
or downloads. You can run pfodWeb completely off-line with no
internet connection.
The entire source code is supplied with the
pfodParser library downloaded.
pfodWebDesigner uses nodejs to run a local server on your computer. So you need to install nodejs on your computer, but no other modules need to be downloaded and once the main nodejs is installed you can run completely off-line with no internet connection. pfodWebDesigner.zip contains all the source code and comes with all necessary (un-compromised) nodejs packages it needs. pfodWebDesiger is also hosted on Github.
There have been a number of attacks on NPM packages recently, see Shai-Hulud malware campaign (local copy here) and NPM Supply Chain Attack (local copy here). None of the compromised packages are used by pfodWebDesigner.
This page covered using pfodWeb to display interactive GUI's served by your Arduino board via Serial, BLE or HTTP. The Serial connection allow any Arduino board to serve its own custom GUI to control it operation and display its measurements.
AndroidTM is a trademark of Google Inc. For use of the Arduino name see http://arduino.cc/en/Main/FAQ
The General Purpose Android/Arduino Control App.
pfodDevice™ and pfodApp™ are trade marks of Forward Computing and Control Pty. Ltd.
Contact Forward Computing and Control by
©Copyright 1996-2024 Forward Computing and Control Pty. Ltd.
ACN 003 669 994